Cara Mudah Membuat Tabber Widget di Sidebar Blog
Romeltea | Follow @romel_tea
Cara Paling Mudah dan Cepat Membuat Tabber Widget di Sidebar Blog
Tabber Widget akan mengefisienkan ruang sidebar.
Dalam widget berbentuk tabber, kita bisa menyatukan sekitar 3-4 widget di sidebar yang tetap user friendly dan lebih menarik.
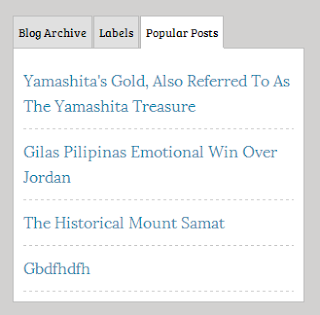
Penampilan atau penampakannya seperti gambar ilustrasi posting ini.
Nama atau jenis widgetnya bisa diganti atau ditampilkan sesuai dengan selere, misalnya Popular Post, Latest Post, dan Random Post; atau Popular, Terbaru, dan Kategori.
1. Layout > Add a Gadget > pilih HTML/JavasScript
2. Judul kosongkan!
3. Copas saja kode berikut ini ke dalam kolom konten:
KODE LAIN (Alternatif)
4. Save!
Kode di atas akan otomatis membuat tabber widget di sidebar blog. Di Dashboard Blogger > Layout, bawahnya tinggal ditambahkan tiag widget yang akan menjadi Tabber, misalnya Popular Post, Recent Post, dan Label.*
Sumber
Sumber
Tabber Widget akan mengefisienkan ruang sidebar.
Dalam widget berbentuk tabber, kita bisa menyatukan sekitar 3-4 widget di sidebar yang tetap user friendly dan lebih menarik.
Penampilan atau penampakannya seperti gambar ilustrasi posting ini.
Nama atau jenis widgetnya bisa diganti atau ditampilkan sesuai dengan selere, misalnya Popular Post, Latest Post, dan Random Post; atau Popular, Terbaru, dan Kategori.
Cara Mudah Membuat Tabber Widget di Sidebar Blog
Berikut ini cara cepat dan termudah membuat Tabber Widget di sidebar blog:1. Layout > Add a Gadget > pilih HTML/JavasScript
2. Judul kosongkan!
3. Copas saja kode berikut ini ke dalam kolom konten:
<style type="text/css">
.tabber {
padding: 0px !important;
border: 0 solid #bbb !important;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px; /*--Pull tab down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
cursor:pointer;
}
html .tabber h2.active {
background: #fff;
border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js" type="text/javascript"></script>
<script src="https://dl.dropboxusercontent.com/s/ioycgaohomw3891/theblogger911.blogspot.com.tabber.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script>
<!-- it will not work without below code to make sure the widget works, do not alter the code below -->
<div id='codeholder'>
<p>
Get<a href="http://theblogger911.blogspot.com/2013/09/the-fastest-and-easiest-tabber-widget.html" target="_blank"> widget</a></p>
</div>
.tabber {
padding: 0px !important;
border: 0 solid #bbb !important;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px; /*--Pull tab down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
cursor:pointer;
}
html .tabber h2.active {
background: #fff;
border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js" type="text/javascript"></script>
<script src="https://dl.dropboxusercontent.com/s/ioycgaohomw3891/theblogger911.blogspot.com.tabber.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script>
<!-- it will not work without below code to make sure the widget works, do not alter the code below -->
<div id='codeholder'>
<p>
Get<a href="http://theblogger911.blogspot.com/2013/09/the-fastest-and-easiest-tabber-widget.html" target="_blank"> widget</a></p>
</div>
KODE LAIN (Alternatif)
<style type="text/css"> .tabber { padding: 0px !important; border: 0 solid #bbb !important; } .tabber h2 { float: left; margin: 0 1px 0 0; font-size: 12px; padding: 3px 5px; border: 1px solid #bbb; margin-bottom: -1px; /*--Pull tab down 1px--*/ overflow: hidden; position: relative; background: #e0e0e0; cursor:pointer; } html .tabber h2.active { background: #fff; border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/ } .tabber .widget-content { border: 1px solid #bbb; padding: 10px; background: #fff; clear:both; margin:0; } .codewidget, #codeholder { display:none; } </style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script> <script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#codeholder').bloggerTabber ({ tabCount : 3 }); }); </script> <!-- to make sure the widget works, do not alter the code below --> <div id='codeholder'><p>Get this <a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank">tabber widget</a></p></div>
4. Save!
Kode di atas akan otomatis membuat tabber widget di sidebar blog. Di Dashboard Blogger > Layout, bawahnya tinggal ditambahkan tiag widget yang akan menjadi Tabber, misalnya Popular Post, Recent Post, dan Label.*
Sumber
Sumber
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »

No comments on Cara Mudah Membuat Tabber Widget di Sidebar Blog
Post a Comment
No Spam, Please!