Mempercantik Tampilan List Style (Nomor) Posting Blogger
Romeltea | Follow @romel_tea
Cara Modif untuk Mempercantik Tampilan List Style (Nomor) Posting Blogger
POSTINGAN blog disarankan menggunakan List Style (Numbered List) agar lebih user friendly dan mudah dipindai (easy to scan, scannable) juga mudah dibaca (easty to read, readable).
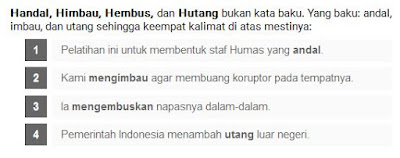
Tentu, disesuaikan dengan naskahnya. Jangan dipaksakan ada List Style jika memang tidak perlu. Contoh List Style adalah gambar berikut ini. Live demo benerannya ada di, misalnya, posting tentang Kata Baku Andal dan Imbau.
Tingkat keterbacaan posting website menggunakan list style bisa mencapai 124%. Artinya, sangat enak dibaca dan mudah di mengerti, seperti ditunjukkan hasil studi NN Group dalam "How Users Read on the Web".
Cara Mempercantik Tampilan List Style (Nomor) Posting Blogger
1. Template > Edit HTML
2. Copas kode CSS berikut ini di atas kode ]]></b:skin> atau </style>
ol {counter-reset:li;list-style: none;font:15px 'Montserrat', Sans-Serif;
padding:0;margin-bottom:2em;text-shadow: 0 1px 0 rgba(255,255,255,.5);}
ol ol {margin: 0 0 0 2em;}
.post ol li{position:relative;display:block;padding:.4em .4em .4em .8em;
margin:.5em 0 .5em 2.5em;background:#fafafa;color:#666;text-decoration:none;
transition:all .3s ease-out;}
.post ol li:hover{background:#f9f9f9;}
.post ol li:before{content:counter(li);counter-increment:li;position:absolute;
left:-2.5em;top:50%;margin-top:-1em;background:#666;color:#FEFEFE;height:2em;width:2em;
line-height:2em;text-align:center;font-weight:bold;}
.post ol li:after{position:absolute; content:'';border: .5em solid transparent;
left:-1em;top:50%;margin-top:-.5em;transition:all .3s ease-out;}
.post ol li:hover:after{left:-.5em;border-left-color:#777;}
.post ol li span{position:relative;display:block;padding:5px 8px;margin-bottom:10px;background:#fafafa;color:#666;text-decoration:none;transition:all .3s ease-out;}
.post ol li span:hover{background:#f9f9f9;}
3. Save Template!
Catatan: angka warna merah (#666) adalah warna latar belakang. Kita bisa mengubahnya dengan warna lain. (Lihat: Kode Warna HTML).*
Sumber
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »

No comments on Mempercantik Tampilan List Style (Nomor) Posting Blogger
Post a Comment
No Spam, Please!