Hapus Widget Bundle CSS Blogger untuk Percepat Loading Blog
Romeltea | Follow @romel_tea
WIDGET Bundle CSS adalah link ke file CSS bawaan blogger. Kodenya sangat banyak sehingga mempengaruhi kecepatan loading (tampilan blog).
Silakan cek blog Anda. Bukan halaman depan dan klik kanan > view source. Jika kedua link ini berwarna biru, artinya masih aktif. Jika warnanya hitam, maka sudah tidak aktif dan tidak membebani loading blog Anda.
Jika kita tes kecepatan blog di Page Speed Test Google, maka akan muncul warning and recommend agar link ke Bundle CSS itu diperbaiki (Optimize CSS Delivery)
Saya ringkas dan permudah sebagai berikut:
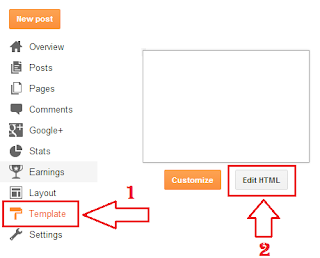
1. Klik Template > Edit HTML
2. Cari (Ctrl+F) kode <b:skin><![CDATA[ dan ganti dengan kode berikut ini:
3. Cari (Ctrl+F) kode ]]></b:skin> dan ganti dengan kode </style>
4. Save Template!
Jika terjadi perubahan di bagian Tata Letak (Layout), silakan Cara Mengatasi Layout Blog Acak-Acakan.
Demikian cara mengapus widget Bundle CSS blogger untuk mempercepat loading blog. Sejauh ini tidak ada masalah dengan menghapusnya.
Kecepatan loading blog memegang peran penting dalam indeks Google (make the web faster). Si Mbah sangat suka dan memprioritaskan blog atau website yang tampil cepat, ringan, sebagaimana user internet tidak suka blog/web yang tampil lambat alias "lamberta". Wasalam. (http://blogromeltea.blogspot.com).*
Silakan cek blog Anda. Bukan halaman depan dan klik kanan > view source. Jika kedua link ini berwarna biru, artinya masih aktif. Jika warnanya hitam, maka sudah tidak aktif dan tidak membebani loading blog Anda.
<link type='text/css' rel='stylesheet' href='//www.blogger.com/static/v1/widgets/1937454905-widget_css_bundle.css' />
<link type='text/css' rel='stylesheet' href='//www.blogger.com/static/v1/widgets/4219271310-widget_css_2_bundle.css' />
Jika kita tes kecepatan blog di Page Speed Test Google, maka akan muncul warning and recommend agar link ke Bundle CSS itu diperbaiki (Optimize CSS Delivery)
Cara Menghapus Blogger Widget Bundle CSS
Banyak blogger dan desainer web yang berbagi cara menghapus bundle css blogger tersebut untuk mempercepat loading blog. Salah satunya di forum Stack Overflow.Saya ringkas dan permudah sebagai berikut:
1. Klik Template > Edit HTML
2. Cari (Ctrl+F) kode <b:skin><![CDATA[ dan ganti dengan kode berikut ini:
<style type="text/css"><!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
<style type='text/css'>
3. Cari (Ctrl+F) kode ]]></b:skin> dan ganti dengan kode </style>
4. Save Template!
Jika terjadi perubahan di bagian Tata Letak (Layout), silakan Cara Mengatasi Layout Blog Acak-Acakan.
Demikian cara mengapus widget Bundle CSS blogger untuk mempercepat loading blog. Sejauh ini tidak ada masalah dengan menghapusnya.
Kecepatan loading blog memegang peran penting dalam indeks Google (make the web faster). Si Mbah sangat suka dan memprioritaskan blog atau website yang tampil cepat, ringan, sebagaimana user internet tidak suka blog/web yang tampil lambat alias "lamberta". Wasalam. (http://blogromeltea.blogspot.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


Mantafff banget Bang... work
ReplyDeleteane kira yg harus dihapus link yg ada tulisan 'bundle.css' nya ternyata ganti HTML toh... thanks !!
ReplyDelete