Cara Pasang Meta Tags Open Graph Facebook di Blog untuk Share Posting
Romeltea | Follow @romel_tea
Cara memasang Meta Tags Open Graph Facebook di Blog untuk Share Posting
SAAT kita share posting atau tulisan ke Facebook, maka tampilan normalnya di Facebook akan terdiri dari judul, gambar, url, dan deskripsi atau ringkasan tulisan bagian awal, seperti ini:
Jika tidak tampil normal seperti itu, maka tambahkan Open Graph Meta Tags yang akan "generate Open Graph meta tags for title, description, url, and image (if one exists in the post)" kata AddThis mah.
Cara Pasang Meta Tags Open Graph Facebook di Blog
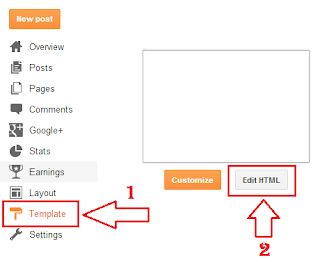
1. Template > Edit HTML2. Copas salah satu kode berikut ini di bawah <head> atau di atas kode <b:skin> template blog Anda.
KODE #1
<!-- Open Graph Meta Tags BEGIN -->
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<!-- Open Graph Meta Tags END -->
KODE #2
<!-- Open Graph Meta Tags BEGIN -->
<b:if cond='data:blog.pageType == "item"'>
<meta content='ID FB ANDA' property='fb:admins'/>
<meta content='ID APP FB ANDA' property='fb:app_id'/>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if>
</b:if>
<!-- Open Graph Meta Tags END -->
KODE #3
<!-- Open Graph Meta Tags BEGIN -->
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<meta property='og:image:width' content='1200'/>
<meta property='og:image:height' content='630'/>
<b:else/>
<meta content='URL LOGO BLOG ANDA' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' name='og:description'/>
</b:if>
<meta content='app_id' property='fb:app_id'/>
<meta content='fb_admins' property='fb:admins'/>
<!-- Open Graph Meta Tags END -->
3. Save!
Kode pertama dari AddThis. Kode kedua dan ketiga hasil "ngintip" kode Open Graph template blog yang tampilan share posting Facebooknya normal.
Cara lain, khususnya mengatasi masalah gambar dan deskripsi posting saat share Facebook, sudah saya share di Cara Mengatasi Tampilan Posting Blog Saat Share Facebook. Wasalam. (http://blogromeltea.blogspot.com/).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


Maksih info nya gan
ReplyDeletemisi gan mau nanya. setelah kita share ke facebook kan paling bawahnya ada alamat web kita contoh punya agan kan BLOGROMELTEA.BLOGSPOT.CO.ID | BY ROMEL....naa kalo punya saya berhubung template nya download jadi pas saya share itu bukan by YOGI.. kan punya saya www.yogiramlan.net ....gimana ya cara ganti by siapa nya?..mohon infonya
ReplyDeleteGunakan kode kedua atau ketiga, pastikan fb id terisi
Delete