Navigasi Top Menu & Main Menu Responsive Terbaik untuk Blogger
Romeltea | Follow @romel_tea
Navigasi Top Menu & Main Menu Responsive Terbaik untuk Blogger.
NAVIGASI menu adalah elemen penting dalam desain blog.
Nav Menu adalah link internal yang memandu pengunjung untuk mengeksplorasi konten blog, terutama halaman statis dan halaman label (posting per kategori) yang biasanya ditampilkan di navigasi menu.
Umumnya blog atau website menampilkan dua jenis navigasi menu, yakni Top Menu atau topbar menu yang ada di atas header dan Main Menu yang ada di bawah header.
Top Menu biasanya berisi link ke halaman About, Kontak, Sitemap, Disclaimer, dan halaman statis lainnya, plus link akun media sosial
Main Menu biasanya menampilkan Halaman Posting per Label atau Link Internal dan Eksternal.
Template blog SEO Friendly biasanya sudah dipasangi Top Menu dan Main Menu Responsive. Di template bawaah blogger navigasi menu dibangun dengan Page List di bawah Header.
CARA PASANG TOP MENU RESPONSIVE
1. Template > Edit HTML
2. Copas KODE CSS berikut ini di atas kode ]]></b:skin>
3. Pasang kode HTML top menu berikut ini di atas kode header blog atau di bawah kode <body>
4. Pasang kode JavaScript Top Menu Responsive berikut ini di atas kode </body>
Catatan:
Tanda pagar (#) adalah untuk link menu dan di sampingnya nama menunya.
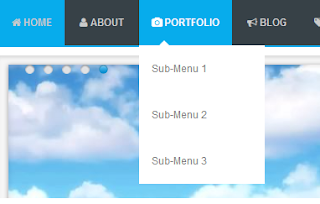
MEMASANG MAIN MENU RESPONSIVE
1. Template > Edit HTML
2. Copas kode CSS Main Menu Responsive berikut ini di atas kode ]]></b:skin>
3. Copas kode HTML Main Menu Responsive untuk Blogger ini di bawah kode header blog Anda:
4. Copas kode JavaScript berikut ini di atas kode </body>
Terakhir, juga untuk melengkapi pasang Top Menu di atas, pasang link ke Font Awesome berikut ini di atas kode </head> karena top menu dan main menu di atas menggunakan kodenya:
Save!
Jika dilakukan dengan benar, Navigasi Top Menu & Main Menu Responsive sudah terpasang di Blog Anda. Wasalam.*
NAVIGASI menu adalah elemen penting dalam desain blog.
Nav Menu adalah link internal yang memandu pengunjung untuk mengeksplorasi konten blog, terutama halaman statis dan halaman label (posting per kategori) yang biasanya ditampilkan di navigasi menu.
Umumnya blog atau website menampilkan dua jenis navigasi menu, yakni Top Menu atau topbar menu yang ada di atas header dan Main Menu yang ada di bawah header.
Top Menu biasanya berisi link ke halaman About, Kontak, Sitemap, Disclaimer, dan halaman statis lainnya, plus link akun media sosial
Main Menu biasanya menampilkan Halaman Posting per Label atau Link Internal dan Eksternal.
Template blog SEO Friendly biasanya sudah dipasangi Top Menu dan Main Menu Responsive. Di template bawaah blogger navigasi menu dibangun dengan Page List di bawah Header.
CARA PASANG TOP MENU RESPONSIVE
1. Template > Edit HTML
2. Copas KODE CSS berikut ini di atas kode ]]></b:skin>
.menu-wrapper {background:#f8f8f8;position:relative;z-index:96;overflow:hidden;margin:0 auto;padding:5px 20px;}
.top-menu {display:block;margin:0 auto;float:left;padding:0;width:100%;background:transparent;border:none;}
.top-menu ul {width:100%;padding:0;margin:0;text-align:left;}
.top-menu li {list-style-type:none;float:left;padding:0;margin:0;}
.top-menu li a {position:relative;font-size:14px;font-weight:400;background-color:transparent;color:#666;display:block;margin:0;padding:8px 12px;line-height:100%;transition:color 0.3s;}
.top-menu ul li a:active, .top-menu ul li.highlight a {line-height:100%;text-decoration:none;}
.top-menu ul li a:hover {background:#ef4824;color:#fff;text-decoration:none;}
.top-menu li.socialwrap {float:right;}
.top-menu li.socialwrap a i{text-align:center;color:#666;transition:initial;}
.top-menu li.socialwrap a:hover{background:#ef4824;color:#fff;}
.top-menu li.socialwrap.pinterest {border-right:0;}
.top-menu a#pull {display:none;}
@media only screen and (max-width:768px) {
.menu-top li ul { background:#222222; border:none; box-shadow:none; }
.menu-wrapper {margin:0;border:1px solid #e6e6e6;}
.top-menu {display:block;width:100%;padding:0}
.top-menu ul {text-align:center;}
.top-menu ul {display:none;height:auto;}
.top-menu a#pull{color:#555;display:inline-block;font-size:12px;font-weight:700;padding:10px;position:relative;text-align:left;width:100%}
.top-menu a#pull:before{content:"\f03a";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:none;font-size:20px;color:#444;display:inline-block;position:absolute;right:15px;top:5%;margin-right:10px;line-height:30px;}
.top-menu a#pull:hover{background:transparent}
.top-menu li {display:block;width:50%;text-align:left;border-right:none;}
.top-menu li a {padding:15px 20px;display:block;}
.top-menu li a:hover, nav a:active {background:#ef4824;border:none;color:#fff;}
.top-menu ul li a:hover {background:#ef4824;color:#fff;}
.top-menu li.socialwrap {float:left;}
.top-menu li.socialwrap.twitter {border-left:0;}
.active {display:block;}
}
@media only screen and (max-width:640px) {
.menu-wrapper {margin:0 auto 20px auto;}
}
@media only screen and (max-width:480px) {
.top-menu li {display:block;width:100%;text-align:left;border-right:none;}
}
3. Pasang kode HTML top menu berikut ini di atas kode header blog atau di bawah kode <body>
<div class='menu-wrapper'>
<div class='top-menu'>
<ul>
<li><a href='/p/about.html' title='About Us'>About</a></li>
<li><a href='/p/sitemap.html' title='Our Sitemap'>Sitemap</a></li>
<li><a href='/p/kontak.html' title='Contact us'>Contact</a></li>
<li><a href='/p/disclaimer.html' title='Disclaimer'>Disclaimer</a></li>
<li class='socialwrap pinterest'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-pinterest fa-fw'/></a></li>
<li class='socialwrap youtube'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-youtube fa-fw'/></a></li>
<li class='socialwrap rss'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-rss fa-fw'/></a></li>
<li class='socialwrap google'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus fa-fw'/></a></li>
<li class='socialwrap twitter'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter fa-fw'/></a></li>
<li class='socialwrap facebook'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook fa-fw'/></a></li>
</ul>
<a href='#' id='pull'>MENU</a>
</div></div>
4. Pasang kode JavaScript Top Menu Responsive berikut ini di atas kode </body>
<script type='text/javascript'>5. Save Template!
//<![CDATA[
$(document).ready(function(){var str=location.href.toLowerCase();$('.top-menu ul li a').each(function(){if(str.indexOf(this.href.toLowerCase())>-1){$("li.highlight").removeClass("highlight");$(this).parent().addClass("highlight")}})})
$(function(){var pull=$('#pull');menu=$('.top-menu ul');menuHeight=menu.height();$(pull).on('click',function(e){e.preventDefault();menu.slideToggle()});$(window).resize(function(){var w=$(window).width();if(w>320&&menu.is(':hidden')){menu.removeAttr('style')}})});
//]]>
</script>
Catatan:
Tanda pagar (#) adalah untuk link menu dan di sampingnya nama menunya.
MEMASANG MAIN MENU RESPONSIVE
1. Template > Edit HTML
2. Copas kode CSS Main Menu Responsive berikut ini di atas kode ]]></b:skin>
nav {display: block;margin: 0 auto;background: #374147;border-bottom: 4px solid #ddd;margin-bottom: 15px;}
.menu{display:block;background:#374147;margin:0 auto;width:100%;max-width:940px}
.menu li{display:inline-block;position:relative;z-index:100;margin:0}
.menu li:first-child{margin-left:0}
.menu li a{font-weight:600;text-decoration:none;padding:12px;display:block;color:#fff;transition:all .2s ease-in-out 0}
.menu li a:hover,.menu li:hover>a{color:#fff;background:#F70000}
.menu ul{visibility:hidden;opacity:0;margin:0;padding:0;width:150px;position:absolute;left:0;background:#fff;z-index:99;transform:translate(0,20px);transition:all .2s ease-out}
.menu ul:after{bottom:100%;left:20%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;border-color:rgba(255,255,255,0);border-bottom-color:#fff;border-width:6px;margin-left:-6px}
.menu ul li{display:block;float:none;background:none;margin:0;padding:0}
.menu ul li a{font-size:12px;font-weight:400;display:block;color:#797979;background:#fff}
.menu ul li a:hover,.menu ul li:hover>a{background:#F70000;color:#fff}
.menu li:hover>ul{visibility:visible;opacity:1;transform:translate(0,0)}
.menu ul ul{left:149px;top:0;visibility:hidden;opacity:0;transform:translate(20px,20px);transition:all .2s ease-out}
.menu ul ul:after{left:-6px;top:10%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;border-color:rgba(255,255,255,0);border-right-color:#fff;border-width:6px;margin-top:-6px}
.menu li>ul ul:hover{visibility:visible;opacity:1;transform:translate(0,0)}
.responsive-menu{display:none;width:100%;padding:20px 15px;background:#374147;color:#fff;text-transform:uppercase;font-weight:600}
.responsive-menu:hover{background:#374147;color:#fff;text-decoration:none}
a.homer{background:#F70000}
@media (min-width: 768px) and (max-width: 979px) {
.mainWrap{width:768px}
.menu ul{top:37px}
.menu li a{font-size:12px}
a.homer{background:#374147}
}
@media (max-width: 767px) {
.mainWrap{width:auto;padding:50px 20px}
.menu{display:none}
.responsive-menu{display:block}
nav{margin:0;background:none}
.menu li{display:block;margin:0}
.menu li a{background:#fff;color:#797979}
.menu li a:hover,.menu li:hover>a{background:#F70000;color:#fff}
.menu ul{visibility:hidden;opacity:0;top:0;left:0;width:100%;transform:initial}
.menu li:hover>ul{visibility:visible;opacity:1;position:relative;transform:initial}
.menu ul ul{left:0;transform:initial}
.menu li>ul ul:hover{transform:initial}
}
3. Copas kode HTML Main Menu Responsive untuk Blogger ini di bawah kode header blog Anda:
<nav>
<a class='responsive-menu' href='#' id='resp-menu' style='color:#fafafc'><i class='fa fa-reorder'/> Menu</a>
<ul class='menu'>
<li><a class='homer' href='/'><i class='fa fa-home'/> HOME</a></li>
<li><a href='/search/label/News'>NEWS</a></li>
<li><a href='#'>SPORTS</a></li>
<li><a href='#'>MEDIA</a></li>
<li><a href='#'>LifeStyle</a></li>
<li><a href='#'>DROPMENU <i class='fa fa-arrow-down'/></a>
<ul class='sub-menu'>
<li><a href='#'>Sub-Menu 1</a></li>
<li><a href='#'>Sub-Menu 2</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
<li><a href='#'>Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href='#'>Sub-Menu 3</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
<li><a href='#'>Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>BLOG</a></li>
<li><a href='#'>CATEGORIES <i class='fa fa-arrow-down'/></a>
<ul class='sub-menu'>
<li><a href='#'>Sub-Menu 1</a></li>
<li><a href='#'>Sub-Menu 2</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
<li><a href='#'>Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href='#'>Sub-Menu 3</a>
<ul>
<li><a href='#'>Sub Sub-Menu 1</a></li>
<li><a href='#'>Sub Sub-Menu 2</a></li>
<li><a href='#'>Sub Sub-Menu 3</a></li>
<li><a href='#'>Sub Sub-Menu 4</a></li>
<li><a href='#'>Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
4. Copas kode JavaScript berikut ini di atas kode </body>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
var touch = $('#resp-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
//]]>
</script>
Terakhir, juga untuk melengkapi pasang Top Menu di atas, pasang link ke Font Awesome berikut ini di atas kode </head> karena top menu dan main menu di atas menggunakan kodenya:
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>
Save!
Jika dilakukan dengan benar, Navigasi Top Menu & Main Menu Responsive sudah terpasang di Blog Anda. Wasalam.*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »

Bagian ini adalah bagian dimana menu menutupi header blog :( dan menyebabkan titik2 hitam pada layout, kapan di update nih mas:)
ReplyDeleteTidak menutupi header jika diterapkan dengan benar. Menghilangkan titik titik di sini:
Deletehttps://blogromeltea.blogspot.com/2015/02/mengatasi-tata-letak-blogger-yang-acak.html
Work si tapi,ga mau apa2 menunya di pencet diem aja;(
ReplyDelete