Recent Featured Post with Image Slider for Blogger
Romeltea | Follow @romel_tea
Judul postingan ini pake bahasa Inggris biar singkat. Maksudnya mah "cara Membuat Featured Recent Posts dengan Gambar Slider di Halaman Depan Blog Blogger".
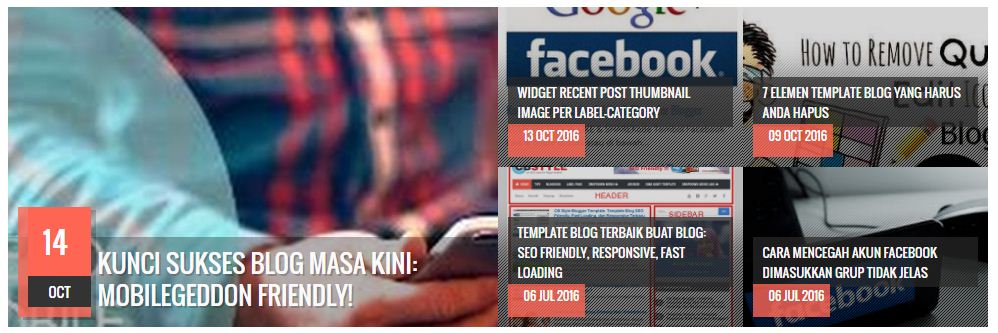
Ini screenshot Featured Post yang biasa ada di template blog magazine style atau situs berita.
CARA memasang widget Featured Post dengan Gambar di halaman depan Blogger ini, yang ditampilkannya 5 artikel terbaru, dari semua kategori.
CARA memasang widget Featured Post dengan Gambar di halaman depan Blogger ini, yang ditampilkannya 5 artikel terbaru, dari semua kategori.
Anda bisa mengubahnya menjadi postingan recent post dari kategori tertentu (berdasarkan label), misalnya dari Label "Headline" atau "Featured".
Ada dua cara pemasangan featured post silder gambar ini, yaitu melalui edit template dan melalui penambahan widget di layout (tata letak) Blogger.
Ada dua cara pemasangan featured post silder gambar ini, yaitu melalui edit template dan melalui penambahan widget di layout (tata letak) Blogger.
Cara #1 Edit Template
1. Template > Edit HTML
2. Copas kode berikut ini di atas kode ]]></b:skin>
3. Pasang Kode JavaScript
Pasang kode berikut ini di atas kode </head>
Ganti alamat blog di "blogURL" dengan blog Anda.
2. Copas kode berikut ini di atas kode ]]></b:skin>
#featuredpost {margin:15px auto;}
#slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#slides ul,#slides li{padding:0;margin:0;list-style:none;position:relative}
#slides ul{height:320px}
#slides li{width:50%;height:100%;position:absolute;display:none}
#slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4), #slides li:nth-child(5){display:block}
#slides li:nth-child(1){left:0;top:0}
#slides li:nth-child(2){left:50%;width:25%;height:50%}
#slides li:nth-child(3){left:75%;width:25%;height:50%}
#slides li:nth-child(4){left:50%;top:50%;width:25%;height:50%}
#slides li:nth-child(5){left:75%;top:50%;width:25%;height:50%}
#slides li:nth-child(1) h4 {overflow:hidden;font-size:25px;bottom:0;color:#fafafa;width:100%;
padding:10px 10px 10px 90px;text-align:left;text-transform:none;background:rgba(0,0,0,0.3);
height:90px;font-family:'Oswald';text-shadow:2px 2px 0 rgba(0,0,0,0.2);line-height:32px;left:0;}
#slides li:nth-child(1) .label_text {font-size:30px;display:block;bottom:10px;left:10px;
padding:0;font-family:'Oswald';box-shadow:5px 3px 0 rgba(0,0,0,0.2);}
#slides li:nth-child(1) span.dd {display:block;font-size:30px;padding:12px 15px;
background:#ff6553;margin:0;}
#slides li:nth-child(1) span.dm {display:block;font-size:14px;background:#333;color:#fff;
padding:5px 21px;text-transform:uppercase;margin:0;}
#slides li:nth-child(1) span.dy, #slides li:nth-child(1) span.autname{display:none;}
#slides a{display:block;width:100%;height:100%;overflow:hidden}
#slides img{display:block;width:100%;height:auto;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;}
#slides li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;}
#slides .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-image:url(http://2.bp.blogspot.com/-0haO2Mfkjjk/VDgZww2tfEI/AAAAAAAAHAk/zhu3INYSkHA/s1600/fade.png);background-position:50% 40%;background-repeat:repeat-x;}
#slides h4{position:absolute;bottom:40px;margin:0;font-size:13px;font-family:'Oswald';
left:10px;padding:5px 10px;color:#f9f9f9;z-index:3;line-height:20px;font-weight:normal;
background:rgba(41,41,41,0.7);text-align:left;margin-right:10px;}
#slides .label_text{font-size:12px;color:#fff;bottom:10px;z-index:3;left:10px;
position:absolute;background:rgba(255,101,83,0.8);padding:3px 6px;font-family:'Oswald';
text-transform:uppercase;}
#slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname,#slides li:nth-child(4) .autname,#slides li:nth-child(5) .autname{display:none;}
#slides .overlayx,#slides li{transition:all .4s ease-in-out}
#slides li:nth-child(1) .overlayx{display:none;}
#slides li:hover .overlayx{opacity:0.1}
@media only screen and (max-width:800px){
#slides li:nth-child(1) h4 {font-size:18px;line-height:24px;}}
@media only screen and (max-width:600px){
#slides ul{height:600px}
#slides li:nth-child(1){width:100%;height:50%}
#slides li:nth-child(2){top:50%;height:25%;left:0;width:50%}
#slides li:nth-child(3){left:50%;top:50%;width:50%;height:25%}
#slides li:nth-child(4){left:0;top:75%;height:25%;width:100%}
#slides li:nth-child(5){display:none;}}
@media only screen and (max-width:480px){
#slides li:nth-child(1) h4 {font-size:13px;line-height:16px;}}
3. Pasang Kode JavaScript
Pasang kode berikut ini di atas kode </head>
<script type='text/javascript'>
//<![CDATA[
function FeaturedPost(a){(function(e){var h={blogURL:"",MaxPost:5,idcontaint:"#featuredpost",ImageSize:500,interval:10000,autoplay:false,loadingClass:"loadingxx",pBlank:"http://3.bp.blogspot.com/-v45kaX-IHKo/VDgZxWv0xUI/AAAAAAAAHAo/QJQf8Dlh3xc/s1600/grey.gif",MonthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],tagName:false};h=e.extend({},h,a);var g=e(h.idcontaint);var c=h.blogURL;var d=h.MaxPost*200;if(h.blogURL===""){c=window.location.protocol+"//"+window.location.host}g.html('<div id="slides"><ul class="randomnya"></ul></div><div id="buttons"><a href="#" id="prevx" title="prev"></a><a href="#" id="nextx" title="next"></a></div>').addClass(h.loadingClass);var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail"in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.ImageSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.ImageSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.MonthNames[parseInt(p,10)-1];l+='<li><a target="_blank" href="'+q+'" title="'+k+'"><div class="overlayx"></div><img class="random" src="'+u+'" title="'+k+'"><h4>'+k+'</h4></a><div class="label_text"><span class="date"><span class="dd">'+t+'</span> <span class="dm">'+v+'</span> <span class="dy">'+x+'</span></span> <span class="autname">'+m+"</span></div></li>"}e("ul",g).append(l)};var b=function(){var i="/-/"+h.tagName;if(h.tagName===false){i="";e.ajax({url:c+"/feeds/posts/default"+i+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",success:f,dataType:"jsonp",cache:true})}else{e.ajax({url:c+"/feeds/posts/default"+i+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",success:f,dataType:"jsonp",cache:true})}(function(){setTimeout(function(){e("#prevx").click(function(){e("#slides li:first").before(e("#slides li:last"));return false});e("#nextx").click(function(){e("#slides li:last").after(e("#slides li:first"));return false});if(h.autoplay){var k=h.interval;var l=setInterval("rotate()",k);e("#slides li:first").before(e("#slides li:last"));e("#slides").hover(function(){clearInterval(l)},function(){l=setInterval("rotate()",k)});function j(){e("#nextx").click()}}g.removeClass(h.loadingClass)},d)})()};e(document).ready(b)})(jQuery)};function rotate(){$('#nextx').click();};document.write('');
$(document).ready(function () {
FeaturedPost({
blogURL:"https://blogromeltea.blogspot.com/",
MaxPost:8,
idcontaint:"#featuredpost",
ImageSize:500,
interval:10000,
autoplay:false,
tagName:false
});
});
//]]>
</script>
Ganti alamat blog di "blogURL" dengan blog Anda.
4. Kode HTML
Copas kode berikut ini di atas kode <div id='main-wrapper'>
<div id="featuredpost"></div>
Cara #2 HTML/JavaScript Widget
Jika Recent Featured Post with Image Slider for Blogger dipasang langsung di Dashboard Blogger, yaitu di Layout (Tata Letak), maka gunakan kode yang sudah digabungkan berikut ini.
1. Klik Layout > Add a Gadget > pilih HTML/JavaScript
2. Copas kode berikut ini di kolom content:
<style>
#featuredpost {margin:15px auto;}
#slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#slides ul,#slides li{padding:0;margin:0;list-style:none;position:relative}
#slides ul{height:320px}
#slides li{width:50%;height:100%;position:absolute;display:none}
#slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4), #slides li:nth-child(5){display:block}
#slides li:nth-child(1){left:0;top:0}
#slides li:nth-child(2){left:50%;width:25%;height:50%}
#slides li:nth-child(3){left:75%;width:25%;height:50%}
#slides li:nth-child(4){left:50%;top:50%;width:25%;height:50%}
#slides li:nth-child(5){left:75%;top:50%;width:25%;height:50%}
#slides li:nth-child(1) h4 {overflow:hidden;font-size:25px;bottom:0;color:#fafafa;width:100%;
padding:10px 10px 10px 90px;text-align:left;text-transform:none;background:rgba(0,0,0,0.3);
height:90px;font-family:'Oswald';text-shadow:2px 2px 0 rgba(0,0,0,0.2);line-height:32px;left:0;}
#slides li:nth-child(1) .label_text {font-size:30px;display:block;bottom:10px;left:10px;
padding:0;font-family:'Oswald';box-shadow:5px 3px 0 rgba(0,0,0,0.2);}
#slides li:nth-child(1) span.dd {display:block;font-size:30px;padding:12px 15px;
background:#ff6553;margin:0;}
#slides li:nth-child(1) span.dm {display:block;font-size:14px;background:#333;color:#fff;
padding:5px 21px;text-transform:uppercase;margin:0;}
#slides li:nth-child(1) span.dy, #slides li:nth-child(1) span.autname{display:none;}
#slides a{display:block;width:100%;height:100%;overflow:hidden}
#slides img{display:block;width:100%;height:auto;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;}
#slides li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;}
#slides .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-image:url(http://2.bp.blogspot.com/-0haO2Mfkjjk/VDgZww2tfEI/AAAAAAAAHAk/zhu3INYSkHA/s1600/fade.png);background-position:50% 40%;background-repeat:repeat-x;}
#slides h4{position:absolute;bottom:40px;margin:0;font-size:13px;font-family:'Oswald';
left:10px;padding:5px 10px;color:#f9f9f9;z-index:3;line-height:20px;font-weight:normal;
background:rgba(41,41,41,0.7);text-align:left;margin-right:10px;}
#slides .label_text{font-size:12px;color:#fff;bottom:10px;z-index:3;left:10px;
position:absolute;background:rgba(255,101,83,0.8);padding:3px 6px;font-family:'Oswald';
text-transform:uppercase;}
#slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname,#slides li:nth-child(4) .autname,#slides li:nth-child(5) .autname{display:none;}
#slides .overlayx,#slides li{transition:all .4s ease-in-out}
#slides li:nth-child(1) .overlayx{display:none;}
#slides li:hover .overlayx{opacity:0.1}
@media only screen and (max-width:800px){
#slides li:nth-child(1) h4 {font-size:18px;line-height:24px;}}
@media only screen and (max-width:600px){
#slides ul{height:600px}
#slides li:nth-child(1){width:100%;height:50%}
#slides li:nth-child(2){top:50%;height:25%;left:0;width:50%}
#slides li:nth-child(3){left:50%;top:50%;width:50%;height:25%}
#slides li:nth-child(4){left:0;top:75%;height:25%;width:100%}
#slides li:nth-child(5){display:none;}}
@media only screen and (max-width:480px){
#slides li:nth-child(1) h4 {font-size:13px;line-height:16px;}}
</style>
<script type='text/javascript'>
//<![CDATA[
function FeaturedPost(a){(function(e){var h={blogURL:"",MaxPost:5,idcontaint:"#featuredpost",ImageSize:500,interval:10000,autoplay:false,loadingClass:"loadingxx",pBlank:"http://3.bp.blogspot.com/-v45kaX-IHKo/VDgZxWv0xUI/AAAAAAAAHAo/QJQf8Dlh3xc/s1600/grey.gif",MonthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],tagName:false};h=e.extend({},h,a);var g=e(h.idcontaint);var c=h.blogURL;var d=h.MaxPost*200;if(h.blogURL===""){c=window.location.protocol+"//"+window.location.host}g.html('<div id="slides"><ul class="randomnya"></ul></div><div id="buttons"><a href="#" id="prevx" title="prev"></a><a href="#" id="nextx" title="next"></a></div>').addClass(h.loadingClass);var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail"in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.ImageSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.ImageSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.MonthNames[parseInt(p,10)-1];l+='<li><a target="_blank" href="'+q+'" title="'+k+'"><div class="overlayx"></div><img class="random" src="'+u+'" title="'+k+'"><h4>'+k+'</h4></a><div class="label_text"><span class="date"><span class="dd">'+t+'</span> <span class="dm">'+v+'</span> <span class="dy">'+x+'</span></span> <span class="autname">'+m+"</span></div></li>"}e("ul",g).append(l)};var b=function(){var i="/-/"+h.tagName;if(h.tagName===false){i="";e.ajax({url:c+"/feeds/posts/default"+i+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",success:f,dataType:"jsonp",cache:true})}else{e.ajax({url:c+"/feeds/posts/default"+i+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",success:f,dataType:"jsonp",cache:true})}(function(){setTimeout(function(){e("#prevx").click(function(){e("#slides li:first").before(e("#slides li:last"));return false});e("#nextx").click(function(){e("#slides li:last").after(e("#slides li:first"));return false});if(h.autoplay){var k=h.interval;var l=setInterval("rotate()",k);e("#slides li:first").before(e("#slides li:last"));e("#slides").hover(function(){clearInterval(l)},function(){l=setInterval("rotate()",k)});function j(){e("#nextx").click()}}g.removeClass(h.loadingClass)},d)})()};e(document).ready(b)})(jQuery)};function rotate(){$('#nextx').click();};document.write('');
$(document).ready(function () {
FeaturedPost({
blogURL:"https://www.blogromeltea.blogspot.com/",
MaxPost:8,
idcontaint:"#featuredpost",
ImageSize:500,
interval:10000,
autoplay:false,
tagName:false
});
});
//]]>
</script>
<div id="featuredpost"></div>
KETERANGAN
- Ubah alamat blog warna merah dengan alamat blog Anda.
- autoplay:false, // Ubah menjadi true jika slider dihidupkan
- tagName:false // Ubah menjadi "NamaLabel" jika menampilkan posting terbaru label tertentu
Itu dia Cara Membuat Featured Recent Posts dengan Gambar Slider di Halaman Depan Blog Blogger. Dengan widget ini, Anda bisa tampilkan postingan unggulan di homepage blog Anda.*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »

No comments on Recent Featured Post with Image Slider for Blogger
Post a Comment
No Spam, Please!