Kode Widget Daftar Label untuk Sidebar atau Footer Blog
Romeltea | Follow @romel_tea
Widget Label adalah daftar label atau kategori postingan blog. Penampilannya seperti ini:
Label itu dibuat saat kita menulis artikel, lalu di sidebar kanan ada setting Labels untuk diisi dengan nama label atau kategori.
Nama label itu nantinya akan otomatis membuat halaman baru, yaitu halaman label (label pages) yang bagus buat SEO dan navigasi serta internal link.
Labe widget biasanya dipasang di sidebar blog, posisinya di bawah Widget Recent Post atau Popular Posts. Tampilan widget label dari template bawaan Blogger biasanya standar. Kode berikut ini akan mempercantiknya sehingga lebih menarik/
Bisa juga widget label di pasang di Footer atau bagian bawah blog, jika tersedia.
Kode Widget Daftar Label untuk Sidebar atau Footer Blog
Berikut ini Kode Widget Label Keren untuk Blogger Blog di Sidebar atau Footer. Tampilan daftar label atau kategori posting bawaan blogger terlalu simple.1. Tema > Edit HTML
2. Copas kode css label berikut ini di atas kode ]]></b:skin>
.post-header {font-size:90%;border-bottom: 1px dotted #e6e6e6;padding:10px 0;}
.label-size{margin:5px 5px 0 0;padding:5px;text-transform:uppercase;border:solid 1px #C6C6C6;border-radius:3px;float:left;text-decoration:none;font-size:12px;color:#666}.label-size:hover{border:1px solid #6BB5FF;text-decoration:none;-moz-transition:all .5s ease-out;-o-transition:all .5s ease-out;-webkit-transition:all .5s ease-out;-ms-transition:all .5s ease-out;transition:all .5s ease-out;-moz-transform:rotate(7deg);-o-transform:rotate(7deg);-webkit-transform:rotate(7deg);-ms-transform:rotate(7deg);transform:rotate(7deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand');zoom:1}.label-size a{text-transform:uppercase;float:left;text-decoration:none}.label-size a:hover{text-decoration:none}
3. Simpan template!
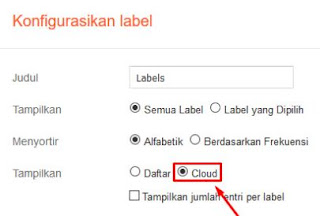
Saat menambahkan gadget, pilih Label dan centang Cloud.
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


No comments on Kode Widget Daftar Label untuk Sidebar atau Footer Blog
Post a Comment
No Spam, Please!