Cara Membuat Template Bawaan Blogger (Default Blogger Theme) Jadi Responsive
Romeltea | Follow @romel_tea
Cara Membuat Template Bawaan Blogger (Default Blogger Theme) Jadi Responsive
Template yang disediakan blogger --dikenal dengan sebutan template bawaan blogger atau default blogger template-- sebenarnya sudah cukup bagi blog Anda karena sudah ramah mesin pencari (seo friendly).
Bahkan, menggunakan template bawaan blogger bisa dikatakan lebih baik daripada menggunakan template hasil desain pihak ketiga yang garatis download maupun premium.
Pasalnya, template bawaan blogger lebih aman (safe, secure) dan dijamin blog Anda lebih mudah diindeks Google karena kode-kodenya sudah lolos verifikasi Blogger yang notabene milik Google.
Template bawaan blogger juga aman dari sisipan link yang banyak ditemukan di template gratis download. Bahkan, template premium pun masih saja suka ada injeksi link yang ditanam desainernya.
Satu kelebihan lain, menggunakan template bawaan blogger membuat blog kita bebas credit link footer. Kita bisa menghapus Powered by Blogger atau Diberdayakan oleh Blogger sehingga blog tampak lebih profesional.
Selain itu, template bawaan blogger juga mudah dimodifikasi. Hanya dangan klik Theme > Customize, kita bisa mengubah jenis dan ukuran huruf, model sidebar, lebar blog, dan banyak lagi.
Namun, template bawaan blogger memang terdiri dari dua jenis, untuk tampilan desktop dan mobile. Nah, jika Anda ingin membuat template bawaan blogger jadi responsive, berikut ini kode dan cara menerapkannya, sebagaimana sudah banyak juga dishare blogger lain.
Laukan langkah berikut ini untuk menjadikannya responsive:
1. Nonaktifkan Navbar
- Klik "Layout"
- Cari lokasi Widget "Navbar" dan klik link "Edit" di bawahnya.
- Akan muncul halamana baru (pop-up window).
- Cari tombol "Off" dan klik!
-Save!
Kita juga bisa menghapusnya dengan cara menghapus kode berikut ini di dalam template:
4. Simpan kode CSS Responsive berikut ini di atas kode </head>
5. Save!
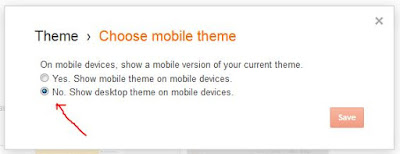
Beres. Kini blog Anda sudah responsive. Jangan lupa nonaktifkan template mobile bawaan blogger. Lakukan setting seperti ini:
- Theme
- Klik icon Gear
- Klik "No. Show...."
Silakan Anda praktekan Cara Membuat Responsive Template Bawaan Blogger (Default Blogger Theme) di atas dengan membuat blog baru untuk percobaan. Nanti, hasilnya tinggal download dan pasang di blog utama Anda.
1. Title SEO Friendly
Cari kode berikut ini:
Hapus dan ganti dengan kode title tag SEO friendly di bawah ini:
2. Pasang Meta Tag SEO Friendly
Copas kode berikut ini di bawah kode Title Tags SEO di atas:
3. Pasang Tag Heading Dinamis
Cari kode ini di dalam template
Hapus semua kode di atas dan ganti dengan kode header blog SEO Friendly berikut ini:
Pasang Judul Posting SEO Friendly
Cari kode di bawah ini di dalam template:
Hapus semua kode tersebut dan ganti dengan yang ini:
Cari kode ini:
Hapus dan ganti dengan ini:
Selesai!
Kini template blog Simple dari Blogger sudah responsive sekaligus lebih SEO Friendly. Wasalam. (blogromeltea.blogspot.com).*
Template yang disediakan blogger --dikenal dengan sebutan template bawaan blogger atau default blogger template-- sebenarnya sudah cukup bagi blog Anda karena sudah ramah mesin pencari (seo friendly).
Bahkan, menggunakan template bawaan blogger bisa dikatakan lebih baik daripada menggunakan template hasil desain pihak ketiga yang garatis download maupun premium.
Pasalnya, template bawaan blogger lebih aman (safe, secure) dan dijamin blog Anda lebih mudah diindeks Google karena kode-kodenya sudah lolos verifikasi Blogger yang notabene milik Google.
Template bawaan blogger juga aman dari sisipan link yang banyak ditemukan di template gratis download. Bahkan, template premium pun masih saja suka ada injeksi link yang ditanam desainernya.
Satu kelebihan lain, menggunakan template bawaan blogger membuat blog kita bebas credit link footer. Kita bisa menghapus Powered by Blogger atau Diberdayakan oleh Blogger sehingga blog tampak lebih profesional.
Selain itu, template bawaan blogger juga mudah dimodifikasi. Hanya dangan klik Theme > Customize, kita bisa mengubah jenis dan ukuran huruf, model sidebar, lebar blog, dan banyak lagi.
Namun, template bawaan blogger memang terdiri dari dua jenis, untuk tampilan desktop dan mobile. Nah, jika Anda ingin membuat template bawaan blogger jadi responsive, berikut ini kode dan cara menerapkannya, sebagaimana sudah banyak juga dishare blogger lain.
Cara Membuat Responsive Template Bawaan Blogger
Anda harus pilih dan pasang dulu template yang disediakan blogger, misalnya pilih template Simple:Laukan langkah berikut ini untuk menjadikannya responsive:
1. Nonaktifkan Navbar
- Klik "Layout"
- Cari lokasi Widget "Navbar" dan klik link "Edit" di bawahnya.
- Akan muncul halamana baru (pop-up window).
- Cari tombol "Off" dan klik!
-Save!
Kita juga bisa menghapusnya dengan cara menghapus kode berikut ini di dalam template:
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
</b:includable>
</b:widget>
</b:section>
2. Cari dan Ganti kode:
.post-body img, .post-body .tr-caption-container {
padding: $(image.border.large.size);
}
dengan kode:
.post-body img, .post-body .tr-caption-container {
padding: 0;
width:auto;
max-width:100%;
height:auto;
}
3. Cari dan Ganti kode:
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
dengan:
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
4. Simpan kode CSS Responsive berikut ini di atas kode </head>
<style type='text/css'>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
}
</style>
5. Save!
Beres. Kini blog Anda sudah responsive. Jangan lupa nonaktifkan template mobile bawaan blogger. Lakukan setting seperti ini:
- Theme
- Klik icon Gear
- Klik "No. Show...."
Silakan Anda praktekan Cara Membuat Responsive Template Bawaan Blogger (Default Blogger Theme) di atas dengan membuat blog baru untuk percobaan. Nanti, hasilnya tinggal download dan pasang di blog utama Anda.
Menjadikan Template Bawaan Blogger Lebih SEO Friendly
Kita sudah menjadikan template bawaan blogger jadi responsive. Kini saatnya menjadikannya lebih ramah mesin telusur (seo friendly). Kita bisa terapkan tips dari Mas Sugeng berikut ini:1. Title SEO Friendly
Cari kode berikut ini:
<title><data:blog.pageTitle/></title>
Hapus dan ganti dengan kode title tag SEO friendly di bawah ini:
<!-- SEO Title Tag -->
<b:if cond='data:blog.url == data:blog.homepageUrl'><title><data:blog.title/></title></b:if>
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> | <data:blog.title/></title></b:if>
<b:if cond='data:blog.pageType == "archive"'><title>Archive for <data:blog.pageName/></title></b:if>
<b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/></title></b:if>
<b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><title><data:blog.title/> - <data:blog.pageName/></title></b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'><title>Page Not Found</title></b:if>
<b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url != data:blog.homepageUrl'><title><data:blog.pageTitle/> - All Post</title></b:if></b:if>
2. Pasang Meta Tag SEO Friendly
Copas kode berikut ini di bawah kode Title Tags SEO di atas:
<!-- SEO Meta Tag -->
<b:if cond='data:blog.homepageUrl == data:blog.url'><meta expr:content='data:blog.title' name='keywords'/></b:if>
<b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageName' name='keywords'/></b:if>
<b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><meta content='noindex,nofollow' name='robots'/></b:if></b:if>
<b:if cond='data:blog.pageType == "archive"'><meta content='noindex,nofollow' name='robots'/></b:if>
<b:if cond='data:blog.isMobile'><meta content='noindex,nofollow' name='robots'/></b:if>
3. Pasang Tag Heading Dinamis
Cari kode ini di dalam template
<b:widget id='Header1' locked='true' title='Simple SEO (Header)' type='Header'>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "BEHIND"'>
<!--
Show image as background to text. You can't really calculate the width
reliably in JS because margins are not taken into account by any of
clientWidth, offsetWidth or scrollWidth, so we don't force a minimum
width if the user is using shrink to fit.
This results in a margin-width's worth of pixels being cropped. If the
user is not using shrink to fit then we expand the header.
-->
<b:if cond='data:mobile'>
<div id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
<b:else/>
<div expr:style='"background-image: url("" + data:sourceUrl + ""); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
<b:else/>
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
<!--Show the description-->
<b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'>
<b:include name='description'/>
</b:if>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
</b:includable>
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>
</b:widget>
Hapus semua kode di atas dan ganti dengan kode header blog SEO Friendly berikut ini:
<b:widget id='Header1' locked='true' title='Simple SEO (Header)' type='Header'>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "BEHIND"'>
<!--
Show image as background to text. You can't really calculate the width
reliably in JS because margins are not taken into account by any of
clientWidth, offsetWidth or scrollWidth, so we don't force a minimum
width if the user is using shrink to fit.
This results in a margin-width's worth of pixels being cropped. If the
user is not using shrink to fit then we expand the header.
-->
<b:if cond='data:mobile'>
<div id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
<b:else/>
<div expr:style='"background-image: url("" + data:sourceUrl + ""); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
<b:else/>
<!--Show the image only-->
<div id='header-inner'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<h1 style='text-indent:-9999px;margin:0 0 0 0;padding:0 0 0 0;height:0px;'><b:include name='title'/></h1>
</b:if>
</b:if>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
<!--Show the description-->
<b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'>
<b:include name='description'/>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<h1 style='text-indent:-9999px;margin:0 0 0 0;padding:0 0 0 0;height:0px;'><b:include name='title'/></h1>
</b:if>
</b:if>
</b:if>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<p class='title'><b:include name='title'/></p>
<b:else/>
<h1 class='title'><b:include name='title'/></h1>
</b:if>
<b:else/>
<p class='title'><b:include name='title'/></p>
</b:if>
<b:include name='description'/>
</div>
</div>
</b:if>
</b:includable>
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>
</b:widget>
Pasang Judul Posting SEO Friendly
Cari kode di bawah ini di dalam template:
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Hapus semua kode tersebut dan ganti dengan yang ini:
<b:if cond='data:post.title'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<h1 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
<b:else/>
<h2 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<b:else/>
<h1 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
</b:if>
Cari kode ini:
.Header h1 {
font: $(header.font);
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
.Header h1 a {
color: $(header.text.color);
}
Hapus dan ganti dengan ini:
.Header h1.title,.Header p.title {
font: $(header.font);
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
.Header h1.title a,.Header p.title a {
color: $(header.text.color);
}
Selesai!
Kini template blog Simple dari Blogger sudah responsive sekaligus lebih SEO Friendly. Wasalam. (blogromeltea.blogspot.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »





terima kasih tutorialnya, mas. ini sangat berguna sekali. hehe.
ReplyDeletemakasih gan tutornya...berguna banget nich
ReplyDelete