Cara Memasang Featured Post Artikel Terbaru di Blogger
Romeltea | Follow @romel_tea
Featured Post adalah widget Blogger yang menampilkan posting unggulan di halaman depan (homepage).
Featured Post ini semacam headline atau berita utama di situs berita.
Postingan yang ditampilkan di Featured Post menjadi semacam menu utama atau konten unggulan yang ditawarkan kepada pengunjung blog.
Widget Featured Post juga disediakan Blogger sejak Desember 2015. Tim Blogger Google merilisnya dengan judul "Highlight the posts that matter the most".
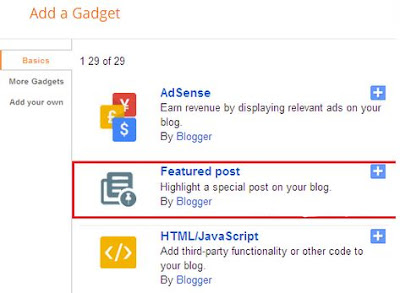
Untuk memasangnya sangat mudah, yaitu tinggal klik Layout > Add a Gadget > pilih Featured Post.
Kita bisa pilih salah satu post untuk ditampilkan atau otomatis menampilkan posting terbaru dengan centang "Use the most recent published post".
Kita bisa menampikannya di sidebar atau di halaman depan. Anda juga bisa memasang Featured Post bawaan Blogger yang sudah dimodifikasi.
Cara Memasang Featured Post Artikel Terbaru di Blogger
Selain Featured Post Bawaan Blogger, banyak pula desain featured post lainnya dengan tampilan beraam dan menampilkan lebih dari satu postingan. Salah satunya dengan memasangkan kode berikut ini. Penampakannya seperti ilustrasi gambar di atas.Featured Post Artikel Terbaru di Blogger ini di-share Help Logger. Di demonya, Featured Post Image Slider dipasang di sidebar, dengan menampilkan posting terbaru.
Berikut ini cara Cara Memasang Featured Post Image Slider Otomatis di Sidebar Blogger:
1. Layout > Add a Gadget > pilih HTML/JavaScript
2. Judul Isi dengan "Featured Posts" atau Kosongkan
3. Copy & Paste Kode berikut ini:
<style type="text/css">
ul.featured-widget-list,ul.featured-widget-list li{margin:0;padding:0;list-style:none;position:relative }ul.featured-widget-list li{display:none}ul.featured-widget-list li:nth-child(1){display:block;line-height:0}ul.featured-widget-list img{border:0;width:100%;height:auto}ul.featured-widget-list .featuredbg{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;opacity:.6;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiznyiZU9A1E2xJ5D4eDiHtFGNZ2kyi8qGmMKJ7iOjFx4SrBObWWZ3_CBSzzuutUBefuUsGysChNvL7OXQf2cWXOE3ktpy2uf55AsCoaU6wbIPhHBysxJ6rZ9OEkOMAij36yUGEcAwLYnI/s400/overlay-bg.png);background-position:0% 100%;background-repeat:repeat-x}ul.featured-widget-list .featuredbg:hover{opacity:.1}ul.featured-widget-list h5{position:absolute;left:0;right:0;text-align:center;bottom:10px;z-index:2;color:#fff;margin:0;text-transform: capitalize;padding:10px 20px;line-height:1.9em;letter-spacing:0.3px;font: 600 16px 'Abel', sans-serif;overflow:hidden}ul.featured-widget-list li:hover h5{bottom:30px}ul.featured-widget-list .featured-meta{font: 11px 'Abel', sans-serif;letter-spacing:0.3px;position:absolute;bottom:0;left:0;right:0;text-align:center;z-index:2;color:#fff;opacity:0}ul.featured-widget-list h5, ul.featured-widget-list .featured-meta {-webkit-transition: all 0.3s;-moz-transition: all 0.3s;-o-transition: all 0.3s;transition: all 0.3s;}ul.featured-widget-list li:hover .featured-meta{bottom:20px;opacity:1}.feat-buttons{position:absolute;top:50%;left:0;z-index:5;width:100%}
.feat-buttons a{text-indent:-9999px;margin:0 7px;width:15px;height:15px;padding:5px;background:#000;-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter: alpha(opacity=60);-moz-opacity:0.6;-khtml-opacity:0.6;opacity:0.6;position:relative;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}.feat-prev{float:left;}.feat-next{float:right;}.feat-buttons a.feat-prev::before, .feat-buttons a.feat-next::before{content:"";width:0;height:0;border-width:6px 7px;border-style:solid;border-color:transparent #fff transparent transparent;position:absolute;top:50%;margin-top:-6px;margin-left:-11px;left:50%}
.feat-buttons a.feat-next::before{border-color:transparent transparent transparent #fff;margin-left:-3px}
</style>
<div id="featuredbwidget"></div>
<link href='https://fonts.googleapis.com/css?family=Abel' rel='stylesheet' type='text/css'/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type='text/javascript'>
//<![CDATA[
featuredbwidget({
listURL:"https://namabloganda.blogspot.com/",
featuredNum:9,
listbyLabel:false,
feathumbSize:350,
interval:3000,
autoplay:true,
featuredID:"#featuredbwidget"
});
function featuredbwidget(a){(function(e){var h={listURL:"",featuredNum:3,featuredID:"",feathumbSize:300,interval:5000,autoplay:false,loadingFeatured:"nextfeatured",pBlank:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTGeDUzfCKWKxDwN_9cIKcDf69y7HaNnH6Hj6ECpM6RyfC_OK7tCrHf3bY-D0n6kxnxhgKG34T_EEHLGU3Cbo5R5Lhny2Z_bTPP3Zwb__xps0ZGM0YE6dE3hhQJP0gmGPXXU_OWIASGVQ/s500/no-image.png",byMonth:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],listbyLabel:false};h=e.extend({},h,a);var g=e(h.featuredID);var d=h.featuredNum*200;g.html('<div class="featslider"><ul class="featured-widget-list"></ul><div class="feat-buttons"><a href="#" class="feat-prev">Prev</a><a href="#" class="feat-next">Next</a></div></div>');var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail" in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.feathumbSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.feathumbSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.byMonth[parseInt(p,10)-1];l+='<li><a href="'+q+'"><div class="featuredbg"></div><img class="featuredthumb" src="'+u+'"/><h5>'+k+'</h5></a><div class="featured-meta"><span class="fdate"><span class="fday">'+t+'</span> <span class="fmonth">'+v+'</span> <span class="fyear">'+x+'</span></span> - <span class="fauthor">'+m+"</span></div></li>"}e("ul",g).append(l).addClass(h.loadingFeatured)};var c=function(){e(h.featuredID+" .feat-next").click()};var b=function(){e.get((h.listURL===""?window.location.protocol+"//"+window.location.host:h.listURL)+"/feeds/posts/summary"+(h.listbyLabel===false?"":"/-/"+h.listbyLabel)+"?max-results="+h.featuredNum+"&orderby=published&alt=json-in-script",f,"jsonp");setTimeout(function(){e(h.featuredID+" .feat-prev").click(function(){e(h.featuredID+" .featslider li:first").before(e(h.featuredID+" .featslider li:last"));return false});e(h.featuredID+" .feat-next").click(function(){e(h.featuredID+" .featslider li:last").after(e(h.featuredID+" .featslider li:first"));return false});if(h.autoplay){var i=h.interval;var j=setInterval(c,i);e(h.featuredID+" .featslider li:first").before(e(h.featuredID+" .featslider li:last"));e(h.featuredID+" .featslider").hover(function(){clearInterval(j)},function(){j=setInterval(c,i)})}e("ul",g).removeClass(h.loadingFeatured)},d)};e(document).ready(b)})(jQuery)};
//]]>
</script>
Catatan
- listURL - ganti dengan alamat URL blog Anda
- featuredNum - jumlah posting, bisa diubah
- listbyLabel - jika akan menampilkan posting dengan label tertentu, ubah menjadi lissbyLabel:"Nama Label"
- featthumbSize - ukuran atau dimensi gambar dalam pixel
- interval - pergantian gambar dalam detik'
- autoplay - ubah true manjadi false jika akan dimatikan autoplaynya
- Kode warna hijau adalah link ke kode jQuery. Jika di template Anda sudah ada kode tersebut, hapus saja, jangan disertakan.
4. Save!
Berikut ini kode Featured Post Image Slider Otomatis yang sudah sedikit dimodifikasi, untuk dipasang di halaman depan blog.
Bagian yang dimodifikasi adalah tinggi gambar (height) menjadi 300px dan autoplay dimatikan (false).
<style type="text/css">
ul.featured-widget-list,ul.featured-widget-list li{margin:0;padding:0;list-style:none;position:relative }ul.featured-widget-list li{display:none}ul.featured-widget-list li:nth-child(1){display:block;line-height:0}ul.featured-widget-list img{border:0;width:100%;height:300px}ul.featured-widget-list .featuredbg{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;opacity:.6;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiznyiZU9A1E2xJ5D4eDiHtFGNZ2kyi8qGmMKJ7iOjFx4SrBObWWZ3_CBSzzuutUBefuUsGysChNvL7OXQf2cWXOE3ktpy2uf55AsCoaU6wbIPhHBysxJ6rZ9OEkOMAij36yUGEcAwLYnI/s400/overlay-bg.png);background-position:0% 100%;background-repeat:repeat-x}ul.featured-widget-list .featuredbg:hover{opacity:.1}ul.featured-widget-list h5{position:absolute;left:0;right:0;text-align:center;bottom:10px;z-index:2;color:#fff;margin:0;text-transform: capitalize;padding:10px 20px;line-height:1.9em;letter-spacing:0.3px;font: 600 16px 'Abel', sans-serif;overflow:hidden}ul.featured-widget-list li:hover h5{bottom:30px}ul.featured-widget-list .featured-meta{font: 11px 'Abel', sans-serif;letter-spacing:0.3px;position:absolute;bottom:0;left:0;right:0;text-align:center;z-index:2;color:#fff;opacity:0}ul.featured-widget-list h5, ul.featured-widget-list .featured-meta {-webkit-transition: all 0.3s;-moz-transition: all 0.3s;-o-transition: all 0.3s;transition: all 0.3s;}ul.featured-widget-list li:hover .featured-meta{bottom:20px;opacity:1}.feat-buttons{position:absolute;top:50%;left:0;z-index:5;width:100%}
.feat-buttons a{text-indent:-9999px;margin:0 7px;width:15px;height:15px;padding:5px;background:#000;-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter: alpha(opacity=60);-moz-opacity:0.6;-khtml-opacity:0.6;opacity:0.6;position:relative;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}.feat-prev{float:left;}.feat-next{float:right;}.feat-buttons a.feat-prev::before, .feat-buttons a.feat-next::before{content:"";width:0;height:0;border-width:6px 7px;border-style:solid;border-color:transparent #fff transparent transparent;position:absolute;top:50%;margin-top:-6px;margin-left:-11px;left:50%}
.feat-buttons a.feat-next::before{border-color:transparent transparent transparent #fff;margin-left:-3px}
</style>
<div id="featuredbwidget"></div>
<link href='https://fonts.googleapis.com/css?family=Abel' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
featuredbwidget({
listURL:"https://namabloganda.blogspot.com",
featuredNum:5,
listbyLabel:false,
feathumbSize:350,
interval:3000,
autoplay:false,
featuredID:"#featuredbwidget"
});
function featuredbwidget(a){(function(e){var h={listURL:"",featuredNum:3,featuredID:"",feathumbSize:300,interval:5000,autoplay:false,loadingFeatured:"nextfeatured",pBlank:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTGeDUzfCKWKxDwN_9cIKcDf69y7HaNnH6Hj6ECpM6RyfC_OK7tCrHf3bY-D0n6kxnxhgKG34T_EEHLGU3Cbo5R5Lhny2Z_bTPP3Zwb__xps0ZGM0YE6dE3hhQJP0gmGPXXU_OWIASGVQ/s500/no-image.png",byMonth:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],listbyLabel:false};h=e.extend({},h,a);var g=e(h.featuredID);var d=h.featuredNum*200;g.html('<div class="featslider"><ul class="featured-widget-list"></ul><div class="feat-buttons"><a href="#" class="feat-prev">Prev</a><a href="#" class="feat-next">Next</a></div></div>');var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail" in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.feathumbSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.feathumbSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.byMonth[parseInt(p,10)-1];l+='<li><a href="'+q+'"><div class="featuredbg"></div><img class="featuredthumb" src="'+u+'"/><h5>'+k+'</h5></a><div class="featured-meta"><span class="fdate"><span class="fday">'+t+'</span> <span class="fmonth">'+v+'</span> <span class="fyear">'+x+'</span></span> - <span class="fauthor">'+m+"</span></div></li>"}e("ul",g).append(l).addClass(h.loadingFeatured)};var c=function(){e(h.featuredID+" .feat-next").click()};var b=function(){e.get((h.listURL===""?window.location.protocol+"//"+window.location.host:h.listURL)+"/feeds/posts/summary"+(h.listbyLabel===false?"":"/-/"+h.listbyLabel)+"?max-results="+h.featuredNum+"&orderby=published&alt=json-in-script",f,"jsonp");setTimeout(function(){e(h.featuredID+" .feat-prev").click(function(){e(h.featuredID+" .featslider li:first").before(e(h.featuredID+" .featslider li:last"));return false});e(h.featuredID+" .feat-next").click(function(){e(h.featuredID+" .featslider li:last").after(e(h.featuredID+" .featslider li:first"));return false});if(h.autoplay){var i=h.interval;var j=setInterval(c,i);e(h.featuredID+" .featslider li:first").before(e(h.featuredID+" .featslider li:last"));e(h.featuredID+" .featslider").hover(function(){clearInterval(j)},function(){j=setInterval(c,i)})}e("ul",g).removeClass(h.loadingFeatured)},d)};e(document).ready(b)})(jQuery)};
//]]>
</script>
DemikianCara Memasang Featured Post Artikel Terbaru di Blogger. (blogromeltea.blogspot.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »



No comments on Cara Memasang Featured Post Artikel Terbaru di Blogger
Post a Comment
No Spam, Please!