7 Cara Membuat Template Blog SEO Friendly
Romeltea | Follow @romel_tea
Cara membuat template blog seo friendly (ramah mesin pencari) maksudnya bukan membuat tema blog baru, tapi menjadikannya template yang digunakan lebih seo.
Template blog seo friendly adalah desain tampilan blog yang mudah dirambah, diindeks, dan diperingkat mesin telusur, khususnya Google, Bing, dan Yahoo!
Setelah membuat template blog seo friendy, Anda harus juga membuat konten seo atau konten berkualitas.
Perpaduan desain dan konten seo inilah yang akan membuat blog disukai Google dan banyak pengunjung.
Template dari Blogger (Sederhana, Contempo, dkk) sebenarnya sudah seo friendly, namun standar. Kita bisa mengoptimalkannya dengan memodifikasi kodenya, mulai dari title tag hingga elemen seo lainnya seperti breadcrumbs dan schema markup (structured data).
Jadi, template blog seo friendly artinya template yang mudah dirambah, diindeks, dan diperingkat mesin telusur, sehingga tampil di halaman depan dan peringkat atas hasil pencarian, dan mendatangkan banyak pengunjung.
Ciri Template Blog SEO Friendly antara lain responsive atau ramah seluler, (mobile-freindly), cepan bin ringan (fast loading), memiliki heading tag dinamis, meta tag seo, dan navigasi menu.
Dalam tutorial ini, saya mengambil contoh menjadikan template Sederhana (Simple) untuk dijadikan seo friendly. Jadi, pasang dulu tema Sederhana di blog Anda, jika akan menerapkan tips seo template Blogger ini.
Jika tidak mau ganti template dulu, sesuaikan saja.
Berikut ini langkah memodifikasi template bawaan Blogger (tema Simple) menjadi responsive atau mudah diakses di semua perangkat.
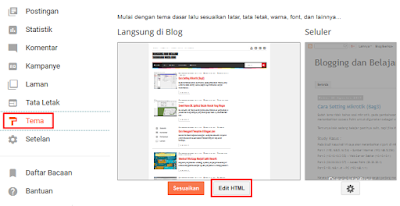
1. Klik Layout (Tata Letak)
2. Klik Edit widget Navbar > klik tombol Off, lalu klik Simpan.
Apa itu Navbar?
3. Simpan kode berikut ini di bawah kode <data:post.body> yang kedua atau ketiga atau di atas kode <data:post-footer>
Beres. Itu dia 7 Cara Membuat Template Blog SEO Friendly. Masih ada cara lain? Silakan tambahkan di kolom komentar. Wasalam. (blogromeltea.blogspot.com).*
Template blog seo friendly adalah desain tampilan blog yang mudah dirambah, diindeks, dan diperingkat mesin telusur, khususnya Google, Bing, dan Yahoo!
Setelah membuat template blog seo friendy, Anda harus juga membuat konten seo atau konten berkualitas.
Perpaduan desain dan konten seo inilah yang akan membuat blog disukai Google dan banyak pengunjung.
Template dari Blogger (Sederhana, Contempo, dkk) sebenarnya sudah seo friendly, namun standar. Kita bisa mengoptimalkannya dengan memodifikasi kodenya, mulai dari title tag hingga elemen seo lainnya seperti breadcrumbs dan schema markup (structured data).
Cara Membuat Template Blog SEO Friendly
Template Blog adalah desain tampilan blog. SEO Friendly artinya ramah mesin pencari. SEO sendiri merupakan singkatan dari Search Engine Optimization atau pengoptimalan mesin pencari. Maksudnya, memodifikasi blog agar berkinerja optimal saat dirambah dan diindeks mesin pencari seperti Googe.Jadi, template blog seo friendly artinya template yang mudah dirambah, diindeks, dan diperingkat mesin telusur, sehingga tampil di halaman depan dan peringkat atas hasil pencarian, dan mendatangkan banyak pengunjung.
Ciri Template Blog SEO Friendly antara lain responsive atau ramah seluler, (mobile-freindly), cepan bin ringan (fast loading), memiliki heading tag dinamis, meta tag seo, dan navigasi menu.
Dalam tutorial ini, saya mengambil contoh menjadikan template Sederhana (Simple) untuk dijadikan seo friendly. Jadi, pasang dulu tema Sederhana di blog Anda, jika akan menerapkan tips seo template Blogger ini.
Jika tidak mau ganti template dulu, sesuaikan saja.
1. Menjadikannya Responsive
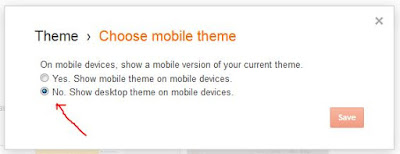
Jika template blog Anda sudah responsive, abaikan poin nomor 1 ini. Pastikan saja Anda sudah menonaktifkan template mobile bawaan Blogger.Berikut ini langkah memodifikasi template bawaan Blogger (tema Simple) menjadi responsive atau mudah diakses di semua perangkat.
1. Klik Layout (Tata Letak)
2. Klik Edit widget Navbar > klik tombol Off, lalu klik Simpan.
Apa itu Navbar?
Navbar adalah widget bawaan Blogger yang tampil di bagian atas blog untuk mencari blog orang lain. Kita tidak memerlukannya. Hanya membuat berat, maka nonaktifkan saja!
3. Klik Tema > klik Edit HTML
4. Cari dan hapus kode berikut ini:
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
5. Ganti dengan kode di bawah ini:
6. Cari kode di bawah ini:
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
6. Cari kode di bawah ini:
.post-body img, .post-body .tr-caption-container {
padding: $(image.border.large.size)
}
Hapus dan ganti dengan kode di bawah:
.post-body img, .post-body .tr-caption-container {
padding: 0;
width:auto;
max-width:100%;
height:auto;
}
7. Copas kode berikut ini di atas kode </head>
<style type='text/css'>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
}
</style>
8. Simpan!
Template sudah responsive. Silakan cek blog Anda di Mobile-Friendly Test.
Di halaman depan, H1 untuk judul blog dan H2 untuk judul tulisan. Di halaman dalam (single post/blog post), kebalikannya: H2 untuk nama blog dan H1 untuk judul tulisan.
Dalam postingan, ini yang disebut Heading Tags:
Di template Simple Blogger, judul blog H1 dan judul postingan H3. Kita bisa mengubahnya agar menjadi lebih seo friendly.
Ada tiga heading tag yang akan kita ubah, yaitu heading tag header (judul blog), postingan, dan widget.
1. Heading Tag Judul/Header Blog
1. Klik Tema > Edit HTML
2. Cari kode ini:
3. Ganti dengan kode ini:
4. Cari kode ini:
5. Ganti dengan yang ini:
Penggantian kode-kode di atas untuk memodifikasi heading tag judul blog: H1 di homepage dan jadi H2 atau "p" di halaman postingan.
2. Heading Tag Postingan
Berikutnya mengganti heading tag untuk judul tulisan atau postingan.
1. Cari kode di bawah ini
2. Hapus dan ganti dengan kode berikut ini:
4. Simpan Template!
3. Heading Tag Judul Widget
Judul widget yang ada di sidebar --seperti Popular Post, Label, Follow by Email-- di template Simple Blogger menggunakan H2.
Supaya tidak "bentrok" dengan tag judul dan postingan, agar lebih seo friendly, kita gunakan H3 untuk judul widget di sidebar.
1. Tema > Edit HTML
2. Cari kode di bawah ini
4. Simpan!
Setiap kali menambahkan widget, lakukan langkah di atas. Ribet? Ya lah... namanya juga menerapkan SEO. Makanya, jasa seo itu mahal!
Breadcrumbs tidak ada di template Sederhana Blogger sehingga kita harus memasangnya. Berikut ini cara memasang breadcrumb di template blog:
1. Klik Tema > Edit HTML
2. Simpan kode CSS breadcrumb berikut ini di atas kode ]]></b:skin>
3. Simpan kode berikut ini di bawah kode <b:includable id='main' var='top'>
4. Simpan kode berikut ini di atas atau sebelum kode <b:includable id='comment-form' var='post'>
5. Simpan Template!
Title Tag SEO Friendly for Blogger
1. Tema > Edit HTML
2. Cari dan hapus kode ini --ada di bagian atas kode template.
3. Ganti dengan kode berikut ini:
4. Save Template!
Untuk memperbaikinya, kita ganti kodenya.
1. Tema > Edit HTML
2. Ganti kode berikut ini yang ada di bawah kode <b:includable id='post' var='post'>
Ganti dengan kode ini
3. Pasang kode schema blogposting terbaru berikut ini di bawah kode <div class='post'> yang baru dipasang tadi.
4. Simpan Template!
5. Mengubah Schema Blog menjadi Webpage.
Berikutnya adalah mengubah kode Blog menjadi Webpage di bagian kode ini yang ada di bawah kode <body>
Sudah diubah:
Save!
Catatan: mengubah Blog menjadi Webpage itu opsional. Saya ubah mendasarkan "intipan" template blog seo terbaru umumnya menggunakan Schema Webpage.
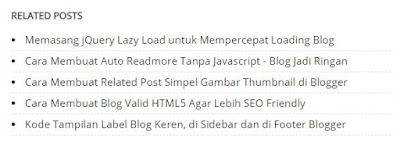
7. Related Post
Biar lebih seo friendly, kita pasang widget related post atau artikel terkait di bawah postingan. Fungsinya mirip breadcrum, yaitu sebagai navigasi menu dan internal link, juga meningkatkan pageviews.
Template sudah responsive. Silakan cek blog Anda di Mobile-Friendly Test.
2. Menggunakan Heading Tag Dinamis
Template blog yang SEO friendly biasanya memiliki heading tag dinamis, yaitu tag H1 untuk judul atau nama blog dan judul tulisan.Di halaman depan, H1 untuk judul blog dan H2 untuk judul tulisan. Di halaman dalam (single post/blog post), kebalikannya: H2 untuk nama blog dan H1 untuk judul tulisan.
Dalam postingan, ini yang disebut Heading Tags:
Di template Simple Blogger, judul blog H1 dan judul postingan H3. Kita bisa mengubahnya agar menjadi lebih seo friendly.
Ada tiga heading tag yang akan kita ubah, yaitu heading tag header (judul blog), postingan, dan widget.
1. Heading Tag Judul/Header Blog
1. Klik Tema > Edit HTML
2. Cari kode ini:
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
3. Ganti dengan kode ini:
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:else/>
<p class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</p>
</b:if>
4. Cari kode ini:
<h1 class='title'>
<b:include name='title'/>
</h1>
5. Ganti dengan yang ini:
<b:if cond='data:blog.pageType != "item"'>
<h1 class='title'>
<b:include name='title'/>
</h1>
<b:else/>
<p class='title'>
<b:include name='title'/>
</p>
</b:if>
Penggantian kode-kode di atas untuk memodifikasi heading tag judul blog: H1 di homepage dan jadi H2 atau "p" di halaman postingan.
2. Heading Tag Postingan
Berikutnya mengganti heading tag untuk judul tulisan atau postingan.
1. Cari kode di bawah ini
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:pos.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
2. Hapus dan ganti dengan kode berikut ini:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:pos.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<b:else/>
<h1 class='post-title entry-title'>
<b:if cond='data:pos.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
4. Simpan Template!
3. Heading Tag Judul Widget
Judul widget yang ada di sidebar --seperti Popular Post, Label, Follow by Email-- di template Simple Blogger menggunakan H2.
Supaya tidak "bentrok" dengan tag judul dan postingan, agar lebih seo friendly, kita gunakan H3 untuk judul widget di sidebar.
1. Tema > Edit HTML
2. Cari kode di bawah ini
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>3. Ganti h2 dengan h3.
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
4. Simpan!
Setiap kali menambahkan widget, lakukan langkah di atas. Ribet? Ya lah... namanya juga menerapkan SEO. Makanya, jasa seo itu mahal!
3. Memasang Breadcrumb
Breadcrumb adalah navigasi sekaligus internal link di atas judul tulisan. Google mengindeks breadcrumbs dan menampilkannya di hasil pencarian.Breadcrumbs tidak ada di template Sederhana Blogger sehingga kita harus memasangnya. Berikut ini cara memasang breadcrumb di template blog:
1. Klik Tema > Edit HTML
2. Simpan kode CSS breadcrumb berikut ini di atas kode ]]></b:skin>
.breadcrumbs {line-height: 1.2em;width: auto;overflow: hidden;padding: 0 0 10px;margin: 0 auto 10px;font-size: 90%;color: #888;font-weight:300}
.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#777;font-weight:400}
.breadcrumbs a:hover{color:blue}
.breadcrumbs svg{width:20px;height:20px;vertical-align:-5px;margin:0 -3px}
.breadcrumbs svg path{fill:#c8c8c8}
3. Simpan kode berikut ini di bawah kode <b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
4. Simpan kode berikut ini di atas atau sebelum kode <b:includable id='comment-form' var='post'>
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
5. Simpan Template!
4. Title Tag
Title tag adalah tag judul blog yang akan dikenali Googe atau mesin pencari. Kita bisa memasang tag judul seo friendly.Title Tag SEO Friendly for Blogger
1. Tema > Edit HTML
2. Cari dan hapus kode ini --ada di bagian atas kode template.
<title><data:blog.title/></title>
3. Ganti dengan kode berikut ini:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/> | Title Tag SEO Friendly for Blogger</title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found - <data:blog.title/></title>
<meta content='3;/' http-equiv='refresh'/>
</b:if>
4. Save Template!
6. Schema Markup - Structured Data
Schema markup adalah kode yang menyusun struktur konten atau postingan blog. Jika kita cek skema template Simple Blogger di Structured Data Testing Tools, maka akan banyak error di bagian Schema Blogposting.Untuk memperbaikinya, kita ganti kodenya.
1. Tema > Edit HTML
2. Ganti kode berikut ini yang ada di bawah kode <b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Ganti dengan kode ini
<div class='post'>
3. Pasang kode schema blogposting terbaru berikut ini di bawah kode <div class='post'> yang baru dipasang tadi.
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<script type='application/ld+json'>{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:post.canonicalUrl/>"
},
"headline": "<data:view.title.escaped/>",
<b:if cond='data:blog.metaDescription'>"description": "<data:blog.metaDescription.escaped/>",<b:else/>"description": "Silahkan kunjungi postingan <data:view.title.escaped/> untuk membaca artikel selengkapnya dengan klik link di atas.",</b:if>
"datePublished": "<data:post.timestampISO8601/>",
"dateModified": "<data:post.lastUpdatedISO8601/>",
"image": {
"@type": "ImageObject",<b:if cond='data:post.firstImageUrl'>"url": "<b:eval expr='resizeImage(data:post.firstImageUrl,1280,"1280:720")'/>",<b:else/>"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpeFfefmOPwwKBsAUnUCE3bVqDT-xdH89VJTcfr1h9bp3WGpjnRMhwYeVuWFthDHQjZHg9S6Pdmma9krJeq9cqWsDXvtr-9etCX60CVN33wcwJLIOuYdw_H1jimlfRobomxA_XXayf5FM/s1280/no-thumbnail.jpg",</b:if>
"height": 720,
"width": 1280
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"logo": {
"@type": "ImageObject",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt7ZU5oHgFHjKkxt7gYW1dI_u0yQ7LW9baNqi-FY-aJycOu4RLrjyhIE9HDUGYfwv10Z1All8XGaSw084-eG2SnhzfQ_fq0BrlZeJwJJGXkUaYDSpbYR9NE3-0r4B1ocQ2ukbqO6jYjW6Q/s1600/batic+on+wp.png",
"width": 600,
"height": 60
}
},
"author": {
"@type": "Person",
"name": "<data:post.author/>"
}
}</script>
</b:if>
4. Simpan Template!
5. Mengubah Schema Blog menjadi Webpage.
Berikutnya adalah mengubah kode Blog menjadi Webpage di bagian kode ini yang ada di bawah kode <body>
<b:if cond='data:blog.pageType == "index"'>
<div itemscope='itemscope' itemtype='http://schema.org/Blog' style='display: none;'>
<meta expr:content='data:blog.title' itemprop='name'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
</b:if>
</div>
</b:if>
Sudah diubah:
<b:if cond='data:blog.pageType == "index"'>
<div itemscope='itemscope' itemtype='http://schema.org/Webpage' style='display: none;'>
<meta expr:content='data:blog.title' itemprop='name'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
</b:if>
</div>
</b:if>
Save!
Catatan: mengubah Blog menjadi Webpage itu opsional. Saya ubah mendasarkan "intipan" template blog seo terbaru umumnya menggunakan Schema Webpage.
7. Related Post
Biar lebih seo friendly, kita pasang widget related post atau artikel terkait di bawah postingan. Fungsinya mirip breadcrum, yaitu sebagai navigasi menu dan internal link, juga meningkatkan pageviews.
Saya pilihkan yang simple seperti ini:
<b:if cond='data:blog.pageType == "item"'>
<style>
#related-posts {margin:15px 0;}
.related-post-title{font-size:1em;margin:8px 0px;padding:3px 0;text-transform:uppercase}
#related-posts a {font-size: 1.1em;color:#2b2b2b;}
#related-posts a:hover {text-decoration: none;color: #c00;}
#related-posts ul {list-style-type: none;padding: 0px;color: #000000;}
#related-posts li {padding: 5px 0;border-bottom: 1px dashed #E2E2E2;list-style: inside;}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();function related_results_labels(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break}}}}function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length-1]=relatedTitles[i]}}relatedTitles=tmp2;relatedUrls=tmp}function contains(a,e){for(var j=0;j<a.length;j++){if(a[j]==e){return true}};return false}function printRelatedLabels(currenturl){for(var i=0;i<relatedUrls.length;i++){if(relatedUrls[i]==currenturl){relatedUrls.splice(i,1);relatedTitles.splice(i,1)}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>1){document.write()}document.write('<ul>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<li><a href="'+relatedUrls[r]+'">'+relatedTitles[r]+'</a></li>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</ul>');relatedUrls.splice(0,relatedUrls.length);relatedTitles.splice(0,relatedTitles.length);}
//]]>
</script>
</b:if>
3. Simpan kode berikut ini di bawah kode <data:post.body> yang kedua atau ketiga atau di atas kode <data:post-footer>
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<h4 class='related-post-title'>Related Posts</h4>
<b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> <script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script>
</div>
</b:if>
4. Save!
Beres. Itu dia 7 Cara Membuat Template Blog SEO Friendly. Masih ada cara lain? Silakan tambahkan di kolom komentar. Wasalam. (blogromeltea.blogspot.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »








No comments on 7 Cara Membuat Template Blog SEO Friendly
Post a Comment
No Spam, Please!