Cara Membuat Sticky Sidebar Blog: Widget Tetap Muncul Mengikuti Scroll
Romeltea | Follow @romel_tea
Tips blogging kali ini berupa desain blog, yaitu Cara Membuat Sticky Sidebar Blog: Widget Tetap Muncul Mengikuti Scroll saya bagikan setelah dipasang di blog ini
Apa itu Sticky Sidebar? Disebut juga Fixed Sidebar, Floating Sidebar, sticky sidebar adalah salah widget di bagian kanan blog Blogger tetap muncul saat halaman discroll atau digeser ke atas.
Fungsi sticky sidebar antara lain mengisi kekosongan bagian samping halaman, jika postingannya panjang banget. Dengan begitu, selain bagus, juga menyajikan elemen atau tautan konten blog kita yang lain ke pembaca.
Jelas ya apa itu sticky sidebar? Kita lanjut ke cara memasangnya.
Scroll dan Pehatikan Widget Label yang Tetap Muncul!
Jelas ya apa itu sticky sidebar? Kita lanjut ke cara memasangnya.
Cara Membuat Sticky Sidebar Blog
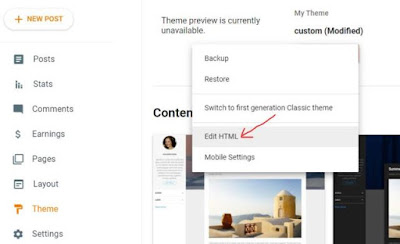
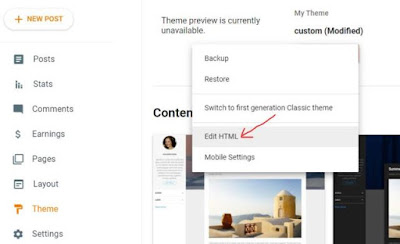
1. Masuk ke kode HTMLDi dashbloard Blogger Anda, klik Theme (Tema) > klik panah ke bawah, lalu pilih Edit HTML


2. Pasang Kode CSS
Simpan kode berikut ini di atas kode ]]></b:skin>
3. Pasang Kode JavaScript
Simpan kode berikut ini di atas kode </body>
Simpan kode berikut ini di atas kode ]]></b:skin>
#Label1{width:100%;max-width:320px}
@media only screen and (min-width:260px) and (max-width:989px){ #Label1{display: none!important;}}
3. Pasang Kode JavaScript
Simpan kode berikut ini di atas kode </body>
<script type='text/javascript'>
//<![CDATA[
$(function() {
if ($('#Label1').length) {
var el = $('#Label1');
var stickyTop = $('#Label1').offset().top;
var stickyHeight = $('#Label1').height();
$(window).scroll(function() {
var limit = $('#footer-wrapper').offset().top - stickyHeight - 20;
var windowTop = $(window).scrollTop();
if (stickyTop < windowTop) {
el.css({
position: 'fixed',
top: 20
});
} else {
el.css('position', 'static');
}
if (limit < windowTop) {
var diff = limit - windowTop;
el.css({
top: diff
});
}
});
}
});
//]]>
</script>
4. Simpan!
Catatan:
Perhatikan kode warna merah (Label1). Itu adalah ID sidebar widget yang dimunculkan. Anda bisa memilih widget lain, misalnya PopularPost1, untuk menampilkan widget Posting Terpopuler.
Cara lain membuat sticky sidebar bisa dilihat di W3 School.
Sekian.
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »

Sangat Membantu...Terima Kasih
ReplyDelete