Cara Membuat Sitemap HTML - Daftar Isi Blog di Halaman Khusus Static Page
Romeltea | Follow @romel_tea
Dalam konteks website atau blog, kita mengenal dua jenis sitemap (peta situs), yaitu Sitemap HTML dan Sitemap XML.
Sitemap XML adalah sebuah kode yang kita daftarkan ke Google, agar blog cepat dikenali dan diindeks Google. Kode sitemap XML blog Blogger adalah sitemap.xml.
Berikut ini Cara Membuat Sitemap HTML, yaitu Daftar Isi Blog di Halaman Khusus (Static Page).
Sebelumnya saya sudah share cara membuat sitemap di blogspot. Salah satunya desain tampilan daftar isi blog berupa tabel atau Sitemap Tabulasi.
Link halaman Sitemap ini biasanya dipasang di navigasi menu sejajar dengan halaman statis lain --About, Kontak, Disclaimer.
Sebelumnya saya sudah share cara membuat sitemap di blogspot. Salah satunya desain tampilan daftar isi blog berupa tabel atau Sitemap Tabulasi.
Link halaman Sitemap ini biasanya dipasang di navigasi menu sejajar dengan halaman statis lain --About, Kontak, Disclaimer.
Cara Membuat Sitemap HTML di Blogger
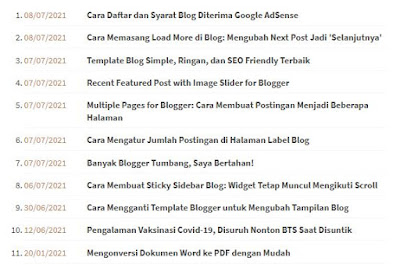
Berikut ini cara membuat sitemap daftar isi blog di halaman khusus. Desainnya berupa daftar judul plus tanggal publikasi di depannya. Ini penampakannya:
Langkah membuat Sitemap:
1. Klik Pages (Halaman)
2. Klik New Page (Halaman Baru)
3. Isi judul jalaman dengan Sitemap atau Daftar Isi
4. Klik mode HTML (klik icon pena di sebelah kiri)
5. Copas atau pasang kode berikut ini di mode HTML dan langsung Publikasikan.
<style>
#w-sitemap-wrapper {font-size:13px}
#w-sitemap-wrapper li {position:relative;padding:.385em 0 .385em 6.923em;border-top:none;border-bottom:1px solid #f6f6f6}
#w-sitemap-wrapper span {position:absolute;left:0;color:#bd8b56}
#w-sitemap-wrapper a {font-weight:bold}
#w-sitemap-loading-msg {height:100px;line-height:100px;text-align:center;font-weight:bold;letter-spacing:1px;font-size:18px;color:#bbbbbb}
#w-sitemap-wrapper ol, #w-sitemap-wrapper ul {margin: 0; padding: 0;}
</style>
<script>
(function(c,m){var h=window;var l=document;var e="w-sitemap-wrapper";var g="w-sitemap-loading-msg";var b=h.location;var n=b.protocol;var f=b.hostname;var k=0;l.write("<div id='"+e+"'><ol></ol><div id='"+g+"'>"+m+"</div></div>");var a=l.getElementById(e);var d=l.getElementById(g);var j=l.getElementById(e).getElementsByTagName("ol")[0];function i(o){var p=l.createElement("script");p.src=n+"//"+f+"/feeds/posts/summary?alt=json-in-script&callback=wijs_get_sitemap&start-index="+o+"&max-results=150";a.appendChild(p)}h.wijs_get_sitemap=function(E){var A=E.feed.entry;var u=parseInt(E.feed.openSearch$totalResults.$t);var x=A.length;var w="";for(var s=0;s<x;s++){var o=A[s];var C=o.title.$t;var p;var
D=o.link;var y=D.length;for(var r=0;r<y;r++){if(D[r].rel==="alternate"){p=D[r].href;break}}var z=o.published.$t;var q=z.substring(0,4);var t=z.substring(5,7);var v=z.substring(8,10);var B=c.replace("dd",v).replace("mm",t).replace("yyyy",q);w+="<li><span>"+B+"</span><a href='"+p+"'>"+C+"</a></li>"}j.innerHTML+=w;k+=x;if(k<u){i(k+1)}else{d.parentNode.removeChild(d)}};i(1)})("dd/mm/yyyy","Loading......");</script>
Langsung publikasikan di mode HTML agar berfungsi.
Pengertian Sitemap HTML dan Fungsinya buat SEO
Menurut Semrush, Sitemap HTML adalah kunci sukses website/blog. Mesin pencari membaca peta situs Anda dan menggunakannya untuk merayapi situs Anda — artinya mereka mengirim bot ke halaman web untuk “membacanya”.
Bot Google dan perayap (crawling) mesin pencari lainnya kemudian menentukan apa yang ada di halaman itu.
Ini adalah langkah pertama agar halaman Anda muncul di hasil pencarian. Pada dasarnya, sitemap HTML membantu mesin telusur mengkategorikan situs web Anda, membuatnya lebih mudah diakses oleh mesin telusur dan manusia. Di
Sitemap HTML adalah file atau kode yang mencantumkan semua halaman penting situs web Anda yang ingin diindeks oleh mesin pencari seperti Google dan Bing.
Pengindeksan mengacu pada bagaimana mesin pencari mengumpulkan halaman arahan Anda dan menyimpannya di database mereka.
Mesin pencari merujuk ke database ini untuk menanggapi permintaan mesin pencari pengguna. Jika beranda tidak diindeks, itu tidak dapat ditemukan dan tidak akan diberi peringkat dalam hasil mesin pencari.
Peta situs tidak hanya mencantumkan halaman di situs web Anda. Ini juga berisi informasi tentang setiap halaman, seperti kapan dibuat dan terakhir diperbarui dan signifikansinya relatif terhadap halaman situs web lainnya.
Membuat peta situs adalah langkah SEO pertama yang penting untuk situs web baru. Namun, bahkan jika Anda memiliki situs web yang lebih lama, ada baiknya membuat peta situs.
Google merekomendasikan peta situs untuk situs web besar dengan lebih dari 500 halaman, tetapi sebagian besar ahli setuju bahwa perlu membuat peta situs segera setelah Anda membuat situs web.
Mengapa? Situs web Anda tidak stagnan. Ini terus berkembang. Misalnya, jika Anda memiliki blog, Anda mungkin menambahkan halaman baru setiap minggu. Saat Anda menambahkan halaman, memiliki peta situs akan memudahkan robot mesin pencari untuk menemukan dan mengkategorikan halaman tersebut.
Ada dua jenis utama peta situs: HTML dan XML.
Hypertext Markup Language (HTML) dan Extensible Markup Language (XML) adalah dua bahasa pengkodean yang digunakan untuk membuat halaman web.
Ketika datang ke peta situs, perbedaan utama adalah bahwa peta situs HTML fokus untuk membuat situs web lebih ramah pengguna bagi manusia, sedangkan peta situs XML ditulis hanya untuk spider mesin pencari (perayap).
Manfaat Peta Situs HTML
Mengingat bahwa spider mesin pencari memprioritaskan peta situs XML untuk perayapan cepat, Anda mungkin bertanya-tanya mengapa Anda harus repot dengan peta situs HTML.
Bagaimanapun, laba-labalah yang menentukan bagaimana dan apakah halaman tersebut diindeks dan diberi peringkat.
Namun, jangan lupa bahwa Google juga memperhitungkan pengalaman pengguna saat memberi peringkat situs web.
Dengan menunjukkan kepada raksasa mesin pencari sebuah peta situs HTML, Anda menunjukkan fungsionalitas ramah pengguna situs web Anda.
Selain membuat situs web Anda lebih ramah pengguna dan meningkatkan peringkat SEO-nya, peta situs HTML memiliki manfaat lain:
1. Mengatur situs web besar: Peta situs pada dasarnya berfungsi sebagai direktori untuk semua halaman web, memungkinkan pengguna menemukan apa yang mereka cari dengan cepat.
2. Permudah mesin telusur untuk mengkategorikan konten Anda: Untuk memberi peringkat konten Anda dengan benar, mesin telusur perlu mengetahui tentang konten tersebut.
3. Mudah menambahkan konten baru ke situs dinamis: Peta Situs sangat penting untuk situs web yang sering berubah. Saat Anda menambahkan halaman, tampilan peta situs Anda memberi tahu Anda di mana itu cocok secara logis.
4. Temukan peluang tautan internal: Peta situs Anda juga memungkinkan Anda mengidentifikasi tautan internal dengan cepat, yang juga penting untuk meningkatkan SEO.
5. Identifikasi area untuk meningkatkan navigasi situs: Anda juga dapat menggunakan peta situs untuk melihat bagaimana Anda dapat meningkatkan navigasi situs web Anda secara keseluruhan. Ini bisa berguna jika Anda memiliki situs lama dengan banyak konten yang diarsipkan yang tidak terorganisir dengan baik.*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »

No comments on Cara Membuat Sitemap HTML - Daftar Isi Blog di Halaman Khusus Static Page
Post a Comment
No Spam, Please!