Cara Memasang Recent Posts Blog - Judul Widget Tetap Ada
Romeltea | Follow @romel_tea
Cara Memasang Recent Posts Blog - Judul Widget Tetap Ada
WIDGET Recent Posts, Latest Post, Tulisan Terbaru, atau Artikel Terbaru biasa dipasang di sidebar blog. Isinya berupa dafta posting terbaru.
Widget ini termasuk widget yang "wajib" dipasang di sidebar blog untuk navigasi internal sekalikus tautan internal yang dianjurkan Google. Pengunjung juga mungkin akan mencari tahu, posting terbaru apa yang ada di blog yang dikunjunginya.
Cara memasangnya sangat mudah, yaitu dengan menggunakan widget Feeds:
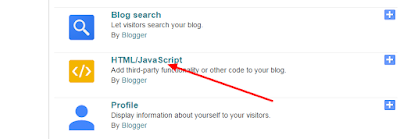
1. Layout > Add a Gadget > Pilih Feed
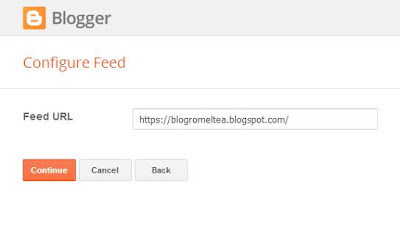
2. Masukkan alamat Blog Anda di Feed Url
3. Klik Continue
4. Ubah Nama Blog dengan Recent Post atau Posting Terbaru
5. Save!
Beres!
Recent Posts sudah muncul di Sidebar Blog.
Namun, judul widget Recent Post itu suka menghilang. Itu bug yang belum dibenerin aja ama Blogger. Maka, alternatifnya adalah Memasang Recent Posts Blog dengan kode JavaScrip agar Judul Widget Tetap Ada, tidak menghilang. Ini caranya.
2. Isi judul dengan Recent Post, POSTING TERBARU atau RECENT POSTS
3. COPAS kode berikut ini di kolom kontent:
Masih banyak kode lainnya yang bisa digunakan, seperti dari MBL berikut ini:
Kode:
Kode Recent Post Judul + Ringkasan, Tanpa Gambar
Kode Recent Post Judulnya saja, TANPA GAMBAR:

Kodenya:
Demikian Cara Memasang Recent Posts Blog - Judul Widget Tetap Ada.*
WIDGET Recent Posts, Latest Post, Tulisan Terbaru, atau Artikel Terbaru biasa dipasang di sidebar blog. Isinya berupa dafta posting terbaru.
Widget ini termasuk widget yang "wajib" dipasang di sidebar blog untuk navigasi internal sekalikus tautan internal yang dianjurkan Google. Pengunjung juga mungkin akan mencari tahu, posting terbaru apa yang ada di blog yang dikunjunginya.
Cara memasangnya sangat mudah, yaitu dengan menggunakan widget Feeds:
1. Layout > Add a Gadget > Pilih Feed
2. Masukkan alamat Blog Anda di Feed Url
3. Klik Continue
4. Ubah Nama Blog dengan Recent Post atau Posting Terbaru
5. Save!
Pilih Feed
Masukkan Alamat Blog Anda
Klik Continue dan Ubah Judul Widget (Title)
Beres!
Recent Posts sudah muncul di Sidebar Blog.
Namun, judul widget Recent Post itu suka menghilang. Itu bug yang belum dibenerin aja ama Blogger. Maka, alternatifnya adalah Memasang Recent Posts Blog dengan kode JavaScrip agar Judul Widget Tetap Ada, tidak menghilang. Ini caranya.
Cara Memasang Recent Posts Blog - Judul Widget Tetap Ada
1. Layout > Add a Gadget > Pilih HTML/JavaScript2. Isi judul dengan Recent Post, POSTING TERBARU atau RECENT POSTS
3. COPAS kode berikut ini di kolom kontent:
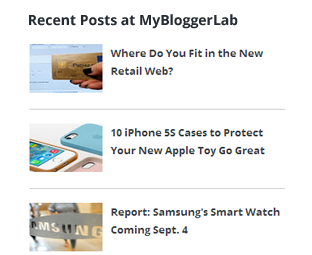
<link href="http://mybloggerlab.com/Scripts/recent.css" type="text/css" rel="stylesheet" />Save! Ini penampakannya sebagaimana dipasang di sidebar blog yang sedang Anda kunjung ini.
<script src="http://mybloggerlab.com/Scripts/json.js"></script>
<script type='text/javascript'>
var numposts = 5; //JUMLAH POSTING
var showpostthumbnails = true; //GAMBAR THUMBNAIL ubah ke false jika tidak ingin ditampilkan
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false; //TANGGAL POSTING ubah ke true jika mau ditampilkan
var showpostsummary = false; //Ringkasan ubah ke true jika mau ada ringkasan
var numchars = 100;</script> //Jumlah karakter ringkasan
<script type="text/javascript" src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
<style>
.label_with_thumbs a {text-transform:none;}
</style>
Masih banyak kode lainnya yang bisa digunakan, seperti dari MBL berikut ini:
Kode:
<link href="http://mybloggerlab.com/Scripts/recent.css" type="text/css" rel="stylesheet" />
<script src="http://mybloggerlab.com/Scripts/json.js"></script>
<script type='text/javascript'>
var numposts = 3;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
Kode Recent Post Judul + Ringkasan, Tanpa Gambar
<link href="http://mybloggerlab.com/Scripts/recent.css" type="text/css" rel="stylesheet" />
<script src="http://mybloggerlab.com/Scripts/json.js"></script>
<script type='text/javascript'>
var numposts = 3;
var showpostthumbnails = false;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
Kode Recent Post Judulnya saja, TANPA GAMBAR:
<link href="http://mybloggerlab.com/Scripts/recent.css" type="text/css" rel="stylesheet" />Ada juga yang tampilannya unik seperti dari HelpLogger berikut ini:
<script src="http://mybloggerlab.com/Scripts/json.js"></script>
<script type='text/javascript'>
var numposts = 3;
var showpostthumbnails = false;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
Kodenya:
<div class="recentpoststyle">
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... read more";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script><a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.recentpoststyle {counter-reset: countposts;list-style-type: none;}
.recentpoststyle a {text-decoration: none;color: #49A8D1;}
.recentpoststyle a:hover {color: #000;}
.recentpoststyle li:before {content: counter(countposts,decimal);counter-increment: countposts;float: left;z-index: 1;position:relative;font-size: 15px;font-weight: bold;color:#fff;background:#69B7E2; margin:13px 5px 0px -6px;line-height:30px;width:30px;height:30px;text-align:center;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;}li.recent-post-title{margin-bottom: 5px;padding: 0;}
.recent-post-title a {color: #444;text-decoration: none;font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.post-date {font-size: 11px;color: #999;margin:5px 0px 15px 32px;}
.recent-post-summ {border-left:1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 10px; font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;}
</style></div>
Demikian Cara Memasang Recent Posts Blog - Judul Widget Tetap Ada.*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »







sangat bermanfaat...
ReplyDeleteAplikasi Android