Cara Memasang Author Box di Bawah Postingan Blog
Romeltea | Follow @romel_tea
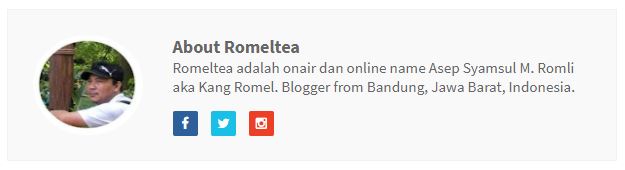
POSTINGAN cara memasang author box di bawah postingan blog ini saya buat setelah menerapkannya, dan berhasil. Anda bisa lihat author box di bagian bawah tulisan ini, sebelum Related Posts.
Author Box adalah kotak pengarang atau penulis. Isinya berupa profil penulis artikel atau admin blog. Foto dan deskripsi (biografi singkat) otomatis diambil Blogger dari Profil Blogger.
Kode-kode author box ini saya dapatkan setelah "ubek-ubek" kode template bawaan Blogger dan beberapa desain author box yang dishare beberapa blogger.
2. Pastikan Profile Photo terisi foto profil Anda.
3. Isi kolom "Introduction"
Dengan adanya author box ini, pembaca dapat mengetahui siapa pemilik dan penulis blog. Saya tambahkan juga fitur link media sosial Facebook, Twitter, dan Instagram.
Kode-kode author box ini saya dapatkan setelah "ubek-ubek" kode template bawaan Blogger dan beberapa desain author box yang dishare beberapa blogger.
Widget author box ini berfungsi untuk menampilkan nama penulis, foto profil blog penulis, deskripsi penulis dan sosial media penulis. Jadi widget ini sudah sangat detail untuk ditampilkan pada blog sobat.
2. Copas kode berikut ini di atas kode </head>
3. Cek Link ke Font Awesome
Karena kode icon medsos menggunakan Fontawesome, maka pastikan ada link ke Font Awesome di template Anda.
Cara Memasang Author Box di Bawah Postingan
Ini dia Cara Memasang Author Box di Bawah Postingan Blog. Di dashboard Blogger:
1. Klik Theme > klik icon panah di Customize > pilih Edit HTML
<b:if cond='data:view.isPost'>
<style>
.rtm-author-box {border:1px solid #f2f2f2;overflow:hidden;padding:10px;margin:10px 0;background: #f9f9f9;}
.rtm-author-box img{float:left;margin-right:15px;border-radius:50%;padding: 15px;}
.rtm-author-box p {color: #666;display: block;margin-top:5px;font-size:95%; line-height:normal;font-weight: 400;text-align:left;padding:10px 10px 0 10px;}
.rtm-author-box b{font-size:18px;font-weight:600;color:#666;padding:0;line-height:normal}
@media screen and (max-width : 500px) {
.rtm-author-box {text-align:center;}
.rtm-author-box img {float:none;}
.rtm-author-box p {text-align:center}
}
.rtm-authorsocial a{display:inline-block;text-align:center;margin-right:10px}
.rtm-authorsocial a i{font-family:Fontawesome;width:15px;height:15px;line-height:15px;font-size:13px;padding:5px;display:block;opacity:1;border-radius:2px;transition:all .3s}
.rtm-authorsocial a:nth-child(1) i{background:#2d609b;color:#fff}
.rtm-authorsocial a:nth-child(2) i{background:#19bfe5;color:#fff}
.rtm-authorsocial a:nth-child(3) i{background:#eb4026;color:#fff}
.rtm-authorsocial a:hover:nth-child(1) i,.rtm-authorsocial a:hover:nth-child(2) i,.rtm-authorsocial a:hover:nth-child(3) i{opacity:0.90}
</style>
</b:if>
3. Cek Link ke Font Awesome
Karena kode icon medsos menggunakan Fontawesome, maka pastikan ada link ke Font Awesome di template Anda.
Jika belum ada, copas kode berikut ini di atas kode </head>
4. Copas kode berikut ini di atas kode <div class='post-footer'> atau di bawah kode <data:post.body/> yang kedua atau ketiga.
5. Ganti kode tanda pagar (#) dengan link akun medsos Anda.
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
4. Copas kode berikut ini di atas kode <div class='post-footer'> atau di bawah kode <data:post.body/> yang kedua atau ketiga.
<b:if cond='data:view.isPost'>
<!-- Author Box -->
<div class='rtm-author-box'>
<img alt='Author Image' class='avatar avatar-60 photo' expr:src='data:post.authorPhoto.url' height='100' width='110'/>
<p>
<b><data:post.author/></b>
<br/>
<data:post.authorAboutMe/>
</p>
<div class='rtm-authorsocial'>
<a class='img-circle1' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='#' rel='nofollow' target='_blank'><i class='fa fa-instagram'/></a>
<div class='clr'/>
</div>
</div>
</b:if>
5. Ganti kode tanda pagar (#) dengan link akun medsos Anda.
5. Save! Simpan template.
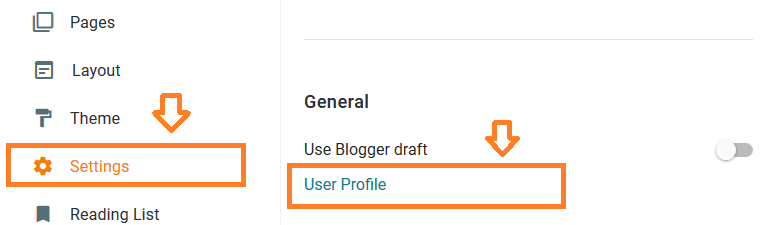
1. Di dashboard Blogger, klik Setting > klik User Profile (paling bawah).
Setting Profil Blogger
Karena foto dan deskripsi atau biodata diambil otomatis dari profil Anda di Blogger, maka lakukan setting dengan mengisi foto dan introduction.1. Di dashboard Blogger, klik Setting > klik User Profile (paling bawah).
Bisa juga klik link ini: Profile Blogger.
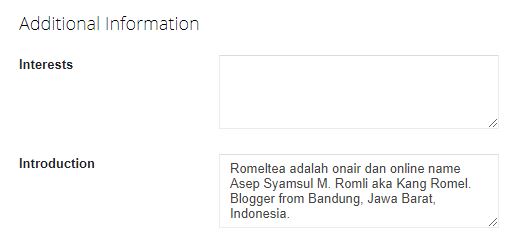
2. Pastikan Profile Photo terisi foto profil Anda.
3. Isi kolom "Introduction"
Memunculkan Author Box di Bawah Postingan
Untuk memunculkan author box di bawah artikel, pastikan Anda melakukan setting di layout dashboard Blogger.
Klik Layout > klik Edit Blog Post > Show author profile
Apakah Author Box berpengaruh pada SEO?
Bisa jadi. Dengan kejelasan identitas admin atau penulis sebuah postingan blog, maka akan meningkatkan "Page Authority" (PA). Baca deh Author and SEO.
Demikian Cara Memasang Author Box di Bawah Postingan Blog dan penjelasannya. Wasalam.
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »







ada tutor yang untuk wp ga ya..
ReplyDeleteTerima kasih om, ini lg sy coba aplikasikan ke bbrp blogspot saya.. kebetulan pengen menampilkan menu spt ini smg jadi.
ReplyDelete